目次
回遊率はユーザーが一度のセッションで何ページ閲覧したかを示す数字
そもそもどうして回遊率を把握しておかなければいけないのでしょうか。
ユーザーがサイト内の様々なページを閲覧することによって、サイト内で扱っているサービスや商品をより知ってもらい、ポジティブな感情を持ってもらうことでコンバージョン率の向上が見込めるためというのが一番の理由です。
これは広告収入をメインとしたサイトでも同じように言える話で、広告をクリックしてもらうためにはサイト内でより多くの広告を視界に入れてもらわなければいけないので、そういった面からも回遊率は上げておくべき数字になります。
回遊率とはサイトに訪れたユーザーが1度のセッションでいくつのページを閲覧したかを示す数字で、PV/セッション数で算出することができます。
回遊率はサイトにより大きなばらつきがあり、直帰率のようにこれ以上を目指せという具体的な数字はありません。また扱うジャンルにより回遊率に差があり、旅行やグルメなどを扱うメディアに比べると、ビジネスやエンタメを扱うメディアのほうが回遊率が高い傾向にあります。[注1]
また、サイト内でも回遊を促すページと直帰を促すページというようにページによりユーザーに求める行動が異なってくるため、回遊率を見る際にはサイトのジャンルとそれぞれのページが持つ方向性を理解したうえで施策を行うことがポイントになります。
[注1]LOGLY:メディアサイトにおける閲読行動と再訪性に関する調査
現在の回遊率はアナリティクスで確認ができる
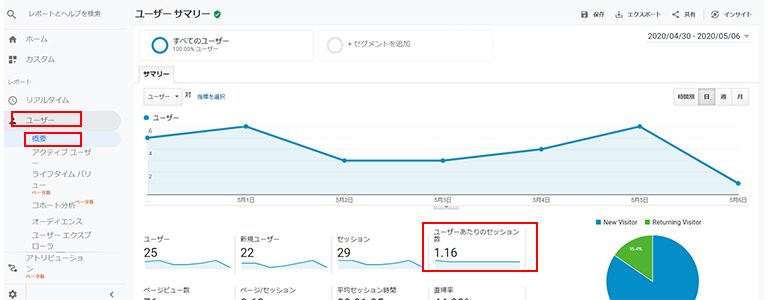
まずはサイトの現在の回遊率を確認する方法ですが、こちらはアナリティクス上で簡単に確認することができます。
アナリティクスからユーザー>概要を開くと「ユーザーあたりのセッション数」という項目が表示されます。一覧の中のグラフをクリックすると回遊率が大きく表示されます。
セグメントを追加・変更することで様々な条件でのユーザー当たりのセッションを比較することができるようになります。

例えば、すべてのユーザーに比べて新規ユーザーの回遊率が低い場合、サイトの見た目が分かりにくくなっている可能性が高いのでレイアウトを分かりやすく設置した方が良いということが見えてきます。
その逆の場合には、コンテンツが古くリピーターに飽きられている可能性もしくは、サイト内の情報の精度が低く満足度が低い可能性が考えられます。
また、特定OSでの回遊率が低い場合にはエラーが発生している可能性があるため早急な修正が必要になります。
回遊率はすべてのユーザー単位で見ているだけではただの数字でしかありませんが、セグメントを分けて調べていくことで、サイトが抱えている問題が分かります。
ユーザーがポジティブな回遊を出来ているかを把握することが重要
ユーザーの回遊にはポジティブな回遊とネガティブな回遊の2種類があります。
ポジティブな回遊=サイト内により魅力的なコンテンツがありもっと詳しく知りたいと思う回遊
ネガティブな回遊=知りたい情報が得られずにサイト内をさまよっている状態
ユーザーがネガティブな回遊をしているのにそれに気づけず、ユーザーあたりのセッション数だけを見て満足してしまっていた結果、検索エンジンからの評価が落ちサイトの検索順位が落ちてしまうということも起こり得ます。
そうならないためにも、ユーザーの回遊がどちらの性質を持つものかを把握しておく必要があります。
ユーザーにサイトをどのように回遊してほしいかを考えたうえで行動を確認する
商品購入ページや申込ページ、企業のホームページであれば問い合わせフォームなどサイト内には必ずゴールがあるはずです。ゴールとなるページでアクションを起こしてもらうためには、事前にどのページを見ていてほしいかという逆算をしてみてください。
逆算をもとに、ユーザーがサイトのトップページにアクセスしてからゴールにたどり着くまでの回遊のモデルを立てたうえで実際のユーザーの行動と照らし合わせると現状の問題点やこちらの意図しない良い回遊を発見できることがあります。
アナリティクスのユーザー>ユーザーフローを開くとユーザーがどのページから流入しどのような回遊を行っているかを確認することができます。

仮説をもとに、実際のユーザーフローとの違いを確認し、そしてユーザーがどこで脱落しているかというサイトの現状を掴んでおくことで対策が取りやすいので、これまでユーザーフローをあまり見てこなかったという方はぜひ見てみてください。
回遊率が低いページを上げるのではなく、高いページの回遊率をより上げるようにする
ユーザーに読ませるコンテンツとして作られた記事などは回遊率が高い傾向にあり、導線をしっかりつくることでスムーズな回遊を促せるのでそういったページから着手していくことをおすすめします。記事の中でもPVの多いページから施策を行っていくとデータが集まりやすく、またSEOの効果も出やすくなります。
ここからはすぐに取り組める施策をいくつか紹介します。
サイトデザインをモバイル環境で最適になるようにする
全体の直帰率が高いサイトの場合、内容以前にサイトのレイアウトやデザインに問題がある可能性があります。
スマホが普及して以来、多くのサイトでPCからのアクセスよりもスマホからのアクセスが上回るようになりましたので、サイトのデザインもPCからの見た目ではなくスマホからの見た目を重視しなければいけない時代になっています。
スマホからの見た目というと、レスポンシブデザインでスマホから見たときにレイアウトがスマホ用に変わればOKと考えてしまいがちですが、ユーザー目線で考えたときはそれ以上に細かな点に気を使う必要があります。
フォントサイズを最適にする
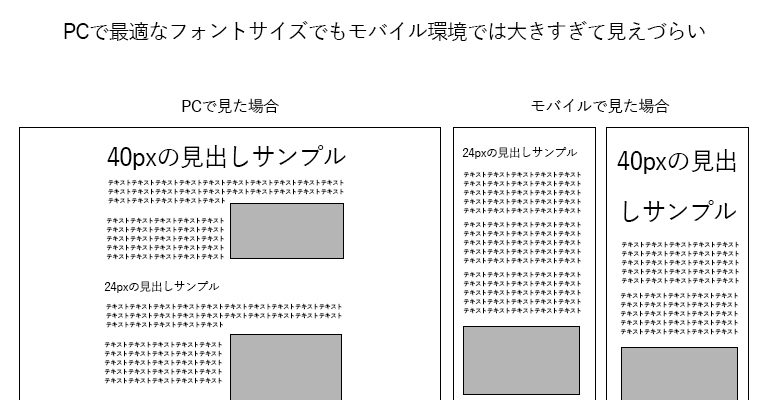
PCでもモバイルでも本文の文字サイズは16pxが最適サイズですが、見出しのフォントサイズはPCとモバイルで最適サイズが異なります。PC環境での閲覧時に読みやすい見出しがモバイル環境で見たときには大きすぎて見えづらいというケースがあります。

一行当たりの文字数が多いPC環境では、ジャンプ率を高めにした大きな見出しは分かりやすく効果的ですが、スマホの小さな縦長画面の場合、フォントサイズが大きすぎると1行に入る文字数が5文字程度になってしまい見出しだけで画面が埋まってしまうためです。
そうならないために、CSSでメディアクエリでフォントサイズを設定するか、PCでのフォントサイズをスマホでも違和感なく見ることができるように24px以下に設定したうえでデザインで見出しとして分かるように分かりやすい見出しデザインを設定するようにすることをおすすめします。
画像を最適にする
フォントサイズと同じように大切になるのが画像の幅です。
PC環境での閲覧の場合は横長の画像は見やすいですが、スマホ環境では横幅の分画像が小さくなってしまうため、見出しを画像で作っているサイトの場合見出しが本文以下の大きさになってしまい見えづらいということが起こります。
そうならないために、テキストの入った画像はなるべく作らないようにしたうえで、横幅750pxの縦長サイズの画像を用意するようにすることをおすすめします。
横幅750pxはスマホのRetinaディスプレイに対応したサイズで、PCから見た際にも横幅が小さくなりすぎることのない最適なサイズとなっていますので画像を作成する際には意識的に横幅750pxの画像を作成することをおすすめします。
PC環境でのインパクトとスマホ環境での見やすさを両立させたい場合には、フォント同様にメディアクエリで表示させる画像を切り替えるというやり方や、CSSで画像のサイズを縮小せず表示幅で見える範囲だけを表示させるというやり方などが良いかもしれません。
表示速度を最適にする
モバイル環境でのブラウジングは、PCと違いネット環境が不安定であったり速度が出ないこともあります。
そういった環境でもユーザーにストレスを感じさせることなくページを見てもらうためには、サイトのデータをなるべく軽くして遅延なく表示させることがポイントになります。
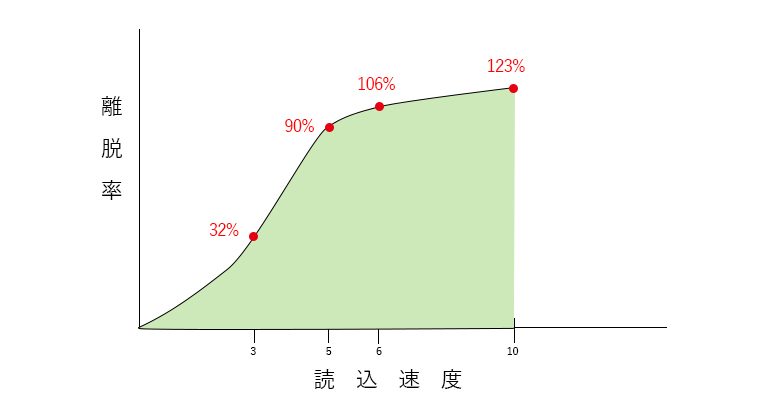
Googleの調査によって、ページが表示されるまでに3秒かかると32%がページを離脱し、5秒かかると90%がページを離脱するということが分かりました。[注2]

この結果から、どれだけ良質のコンテンツを作っていても読み込みが遅ければ意味がないということがよくわかります。
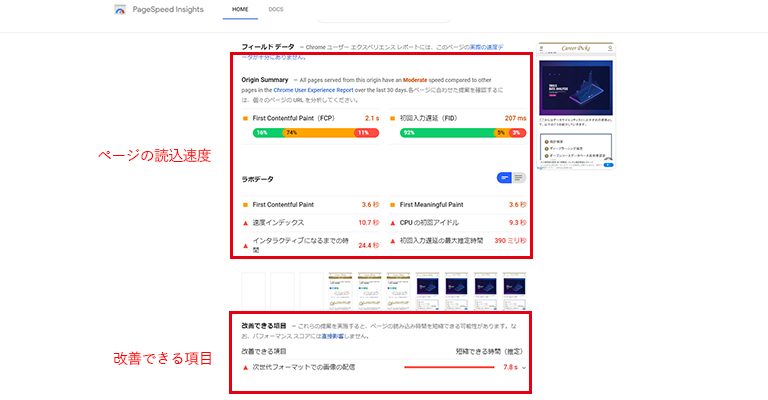
表示速度を上げるには、まずページスピードインサイトでサイトの現在の表示速度の確認と改善案を確認してみてください。
URLを入力し実行するとテストが行われ、様々なデータを確認することができます。
現在のサイトの読み込みにかかる時間のほか、改善によって何秒の短縮が見込めるかの目安などが分かるので、ひとつずつ問題を解消していくことで確実に表示速度を改善することができます。

ページスピードインサイトで注意していただきたいのが、スコア100を出さなければいけないと躍起になってはいけないという点です。
表示速度の改善を行っていると、スコアを上げることに意識が向きすぎて目的と手段を混同してしまうことがよく起こります。目的は表示速度が原因での離脱率を減らすことで、スコアを上げることは手段に過ぎないということを常に忘れないようにしてください。
[注2]Think with Google:Find out how you stack up to new industry benchmarks for mobile page speed(英文)
表示速度については、下記の記事をご参照ください。
どこにどのようなコンテンツがあるのかが一目でわかるようにリンクの整備を行う
回遊率を上げるためにはサイト内にどのようなコンテンツがあるのかをユーザーが一目で把握出来るような作りにすることが大切です。
そのためには、トップページのリンクの整備、コンテンツ内のリンクの整備が必要になります。
多くの場合コンテンツはカテゴリ分けされており、カテゴリに沿った細かな内容の記事がいくつもあるかと思います。そのため、上部にパンくずリストなどを設置して「ここからアーカイブを見てもらえればすべてのコンテンツの一覧が見えますよ」という誘導をされていることが多いです。
しかし、コンテンツを下まで読んだユーザーがもう一度ページトップに戻ってパンくずリストからクリックをするというのはユーザーにとっては自然な動きではありません。
そこで、記事の下に関連リンクとして同じカテゴリ内の記事でも内容が近い記事を設置することでユーザーは記事をすべて読んで満足したうえで自然と他のページにも目を向けられるようになります。
その際には、関連リンクはテキストのみのハイパーリンクではなく、サムネイルとディスクリプションを設置する方が回遊率の上昇が期待できます。
そのほかにコンテンツが多い場合やトップページへのアクセスが多い場合には、トップページにカテゴリごとのリンクを分かりやすく置いておくことも回遊率の改善に繋がります。
ユーザーの目線を意識した分け方をするためには、①どのような検索キーワードで、②どのページへの流入し、③どのページに流れていることが多いのかをユーザーフローで確認するというやり方でコンテンツを見直すと良いかもしれません。
内部リンクの数については、下記の記事をご参照ください。
サイトのゴールを決めて最後はそのゴールに到達してもらえるようにする
回遊率を上げるためにコンテンツをたくさん閲覧してもらうだけでは商品やサービスを販売する事には直結しにくくなってしまいます。そのためにも、本文や関連リンク下などうるさすぎない位置に適切なCTAを設置することを忘れないようにしてください。
CTAはワンパターンにならないようにコンテンツにあわせたものを、回遊の邪魔にならないようなページ下部に設置しておくとユーザーの自然なCTAを期待することができます。
まとめ
サイトに訪問したユーザーに長く滞在をしてもらうためには、ユーザーにとって分かりやすく良いサイトであるということがとても重要です。
分かりやすさはコンテンツの内容だけでなく、文字の大きさやコンテンツの配置ほか画像のサイズなど様々な点への気遣いが必要となります。これらはすべてサイトの運営を行っていくうえでどこまでユーザー目線に立てるかがポイントになるので、セオリーに捉われずユーザーの立場でサイトを見直すようにしてみてください。