サイトマップと聞くと「サイト内のページが一覧表示されるページのこと」と応える方が多いのではないでしょうか。
しかし、その回答は半分正解であり半分不正解です。
実はサイトマップには、HTMLサイトマップとXMLサイトマップの2種類がありそれぞれ役割が異なります。
この記事では、
- サイトマップとSEOとの関係性
- 2つのサイトマップの役割
- サイトマップの作成方法
の3つのトピックをご紹介します。
目次
SEOにおけるサイトマップの重要性
サイトマップを作成する本来の目的は、それぞれ検索エンジンとユーザーに向けたクローラビリティとユーザビリティを高めることにあります。
XMLサイトマップはクローラーに向けたファイルのためSEOの施策というカテゴリに分けられます。
しかし、HTMLサイトマップもSEO対策において一定の重要性を持っています。
HTMLサイトマップで記事一覧ページを作る際には、テキストリンクで個別ページへのリンクを設置します。
そのため、HTMLサイトマップは、サイト内のすべてのページに向けて内部リンクが設置させてある「ハブページ」としての役割を持つことになります。
漏れなくすべてのページに向けた内部リンクが設置してあるということで、クローラーが全ページに向けてのクロールができるのです。
クローラーが巡回しやすくなればSEO効果があるというわけではありませんが、正確にページの価値を認識してもらうためには必要な考え方といえるでしょう。
つまり、HTMLサイトマップは、ユーザビリティの向上のみではなく、クローラビリティの向上にも寄与していることになります。
Googleクローラーについては、下記の記事をご参照ください。
サイトマップはユーザー向けと検索エンジン向けの2種類ある
上述したとおり、サイトマップにはHTMLサイトマップとXMLサイトマップの2種類があります。
この2つは、「誰に向けて作成したサイトマップなのか」という点で異なり、サイトに設置する時には違いを理解していなければ本来の役割を果たせません。
まずは、HTMLサイトマップとXMLサイトマップ、それぞれの特徴と役割から紹介していきます。
HTMLサイトマップ
HTMLサイトマップは、ユーザーがサイト内のページを見つけやすくするために作成します。
つまり、ユーザビリティを向上する目的に作成する「ユーザー向けのサイトマップ」がHTMLサイトマップということです。
多くのサイトでは、記事数が多くなることを見据えて、あらかじめカテゴリを作成しています。
しかし、ページ数が増えていくとカテゴリページでも複数ページに分かれてしまい、ユーザーが見たいページになかなかたどり着けなくなってしまいます。

そこで活用するのがHTMLサイトマップです。
カテゴリごとに整理されたサイト内のページ一覧をHTMLサイトマップで作成すると、ページ数が多くなっていても目的のページを探しやすくなります。
また、ページが分かれずに1ページにまとまっていることで、[Ctrl+F]などで出来るページ内検索も使いやすくなるメリットもあります。
あまりにもサイト内のページ数が多く、大カテゴリ・中カテゴリ・小カテゴリと階層が深くなってしまっている場合は、特定の階層の一覧ページを別途作成してサイトマップの簡略化なども可能です。
「見やすいサイトマップを作る」ことの優先度を高くすることは多くありませんが、サイトのユーザビリティを考えた時には見やすいサイトマップもひとつのポイントになります。
なお、HTMLサイトマップにはページを作成したら自動で内部リンクが追加されるように設定しますので、新規のページを作成しても手動で追加していく必要はありません。
XMLサイトマップ
XMLサイトマップは、検索エンジンがサイトを巡回させているクローラーに記事一覧を伝えるために作成するファイルのことです。
つまり、クローラビリティを向上する目的に作成する「検索エンジン向けのサイトマップ」がXMLサイトマップということです。
GoogleサーチコンソールにXMLサイトマップが登録されており、新しく記事を公開してXMLサイトマップが更新されていれば、その情報をもとにクローラーがページをインデックスするために訪れます。
サーチコンソールからインデックスの申請もできますが、特に大規模サイトなどでは抜け漏れが発生してしまうこともあるため、クローラーを呼び込むことは重要です。
なお、XMLサイトマップはユーザーに向けて作るものではないため、サイト上で表示されることはありません。
ただし、多くのサイトでは「sitemap.xml」とファイル名が設定されていることが多いため、トップディレクトリのURLの最後に/sitemap.xmlを追加すると他サイトでも見ることができます。(※)

noindexやrobots.txtを設定することにより、XMLサイトマップに訪れるクローラーに読み込ませないことも可能です。
ただし、Search Consoleヘルプには、XMLサイトマップに対してこのような記述があります。
サイトマップが必要かどうか
次の場合にサイトマップが必要になることがあります。
- サイトのサイズが非常に大きい
- サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある
- サイトが新しく、外部からのリンクが少ない
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている
次の場合は、サイトマップは必要ありません。
- サイトのサイズが「小さい」
- シンプルなサイト ホスティング サービスを利用している
- サイトはサイト内で完全にリンクされている
- インデックスに表示する必要のあるメディア ファイル (動画、画像)またはニュースページが多くない
引用:Search Consoleヘルプ「サイトマップについて」
つまり、XMLサイトマップが必ず必要なわけではないということです。
サイトのサイズ(ページ数)が小さく、複雑な構造になっていないサーバーを利用し、新着記事などですべてのページを表示でき、ニュース性の無い記事がほとんどであればXMLサイトマップは不要ととらえることもできます。
そのため、XMLサイトマップの作成は「マストではない」ということになります。
サイトマップの作り方
サイトマップの作成には、手動でページやファイルを作る方法もありますが、ページを作成するたびに手動でページを追加しなければならないためミスの原因になりかねません。
WordPressで運用しているサイトで、現在主流になっているのがプラグインを利用して作成する方法です。
以下では、WordPressサイトでHTMLサイトマップとXMLサイトマップをプラグインで作成する方法をご紹介します。
HTMLサイトマップの作り方
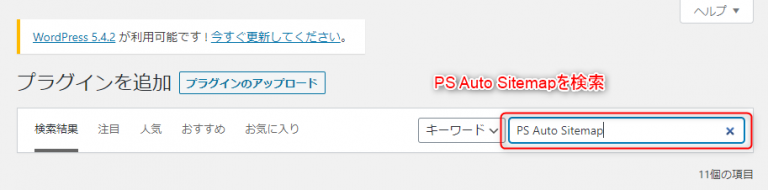
HTMLサイトマップは「PS Auto Sitemap」というプラグインを使用します。
WordPress管理画面の左メニューから[プラグイン>新規追加]の順番で選択し、プラグインを検索します。

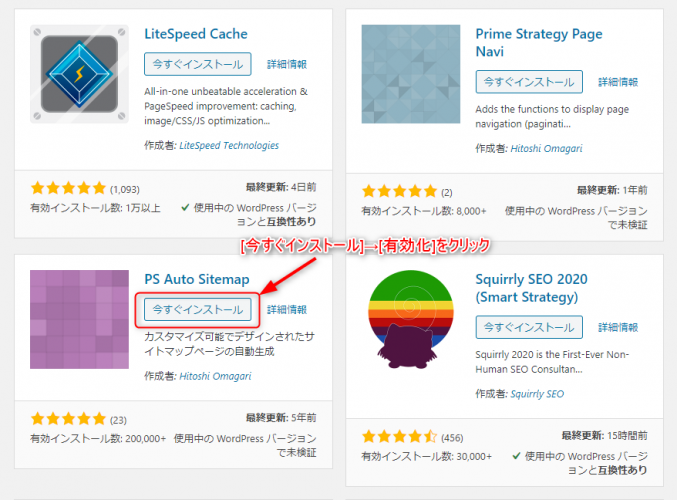
紫色のアイコンの[PS Auto Sitemap]を見つけ、[今すぐインストール]をクリックし、そのあと表示される[有効化]もクリックします。

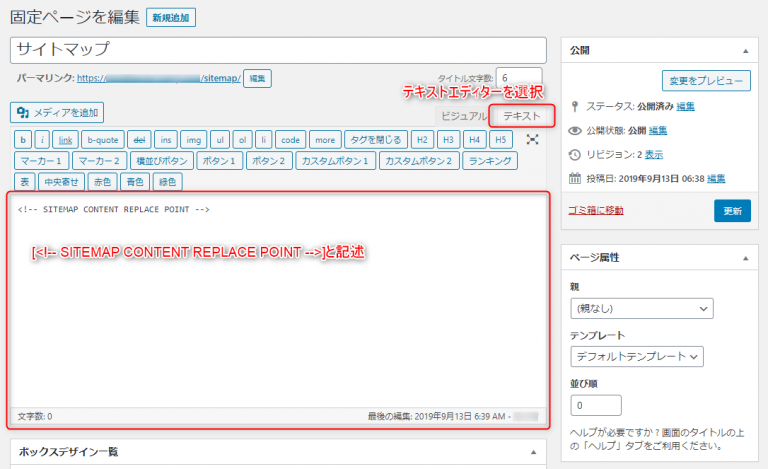
続いて、サイトマップを表示するページを作成します。
サイトマップには投稿ではなく固定ページを使用します。

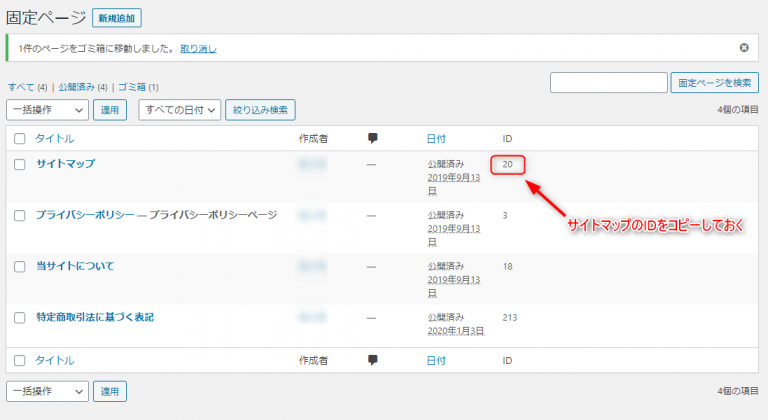
サイトマップページを作成したら、固定ページの一覧を表示させ、サイトマップのIDをコピーしておきます。

WordPressの左メニューから[設定> PS Auto Sitemap]を選択します。
PS Auto Sitemapの設定画面が表示されますので、[サイトマップを表示する記事]に先ほどコピーしたサイトマップのIDをペーストします。

これで先ほど作成した固定ページにHTMLサイトマップが表示されるようになっています。
この固定ページをウィジェット管理等でサイトに設置すればHTMLサイトマップの作成完了です。
XMLサイトマップの作り方
続いて、XMLサイトマップの作り方です。
XMLサイトマップを作成するには[Google XML Sitemaps]というプラグインを使用します。
先ほどと同じ要領で[Google XML Sitemaps]をインストールし、有効化します。
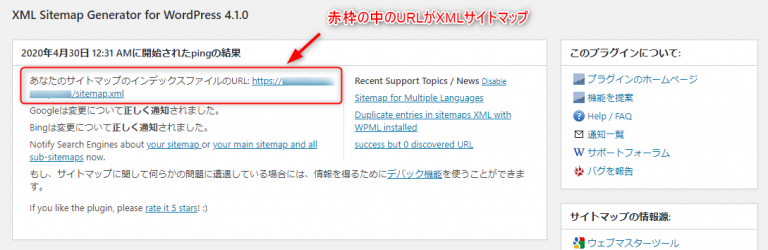
WordPress左メニューの設定に[XML-Sitemap]が追加されていますので、クリックして設定を表示します。
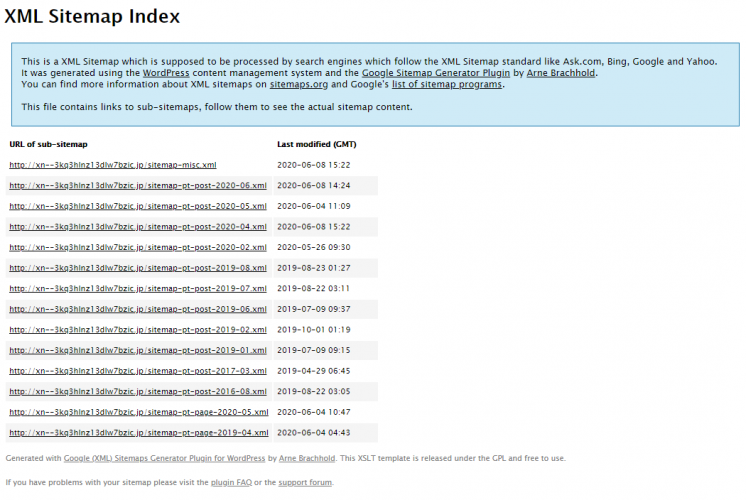
ページ上部に末尾が[/sitemap.xml]のURLが記載されていますので、これがサイトのXMLサイトマップです。

サイトマップ はクローラビリティ&ユーザビリティ向上に役立つ
この記事では、サイトマップとSEOの関係性やサイトマップの種類についてご紹介しました。
サイトマップを作ることで直接的にSEO効果があるとは言い難いです。ですが、ユーザーの利便性を高めたいならHTMLサイトマップの作成は重要ですし、サイトによってはXMLサイトマップも必要です。
また2020年5月には、WordPressのデフォルト機能としてXMLサイトマップが作成できるようになるアップデートが予告されています。Google XML Sitemapsを使用しなくてよくなる日も近いことでしょう。