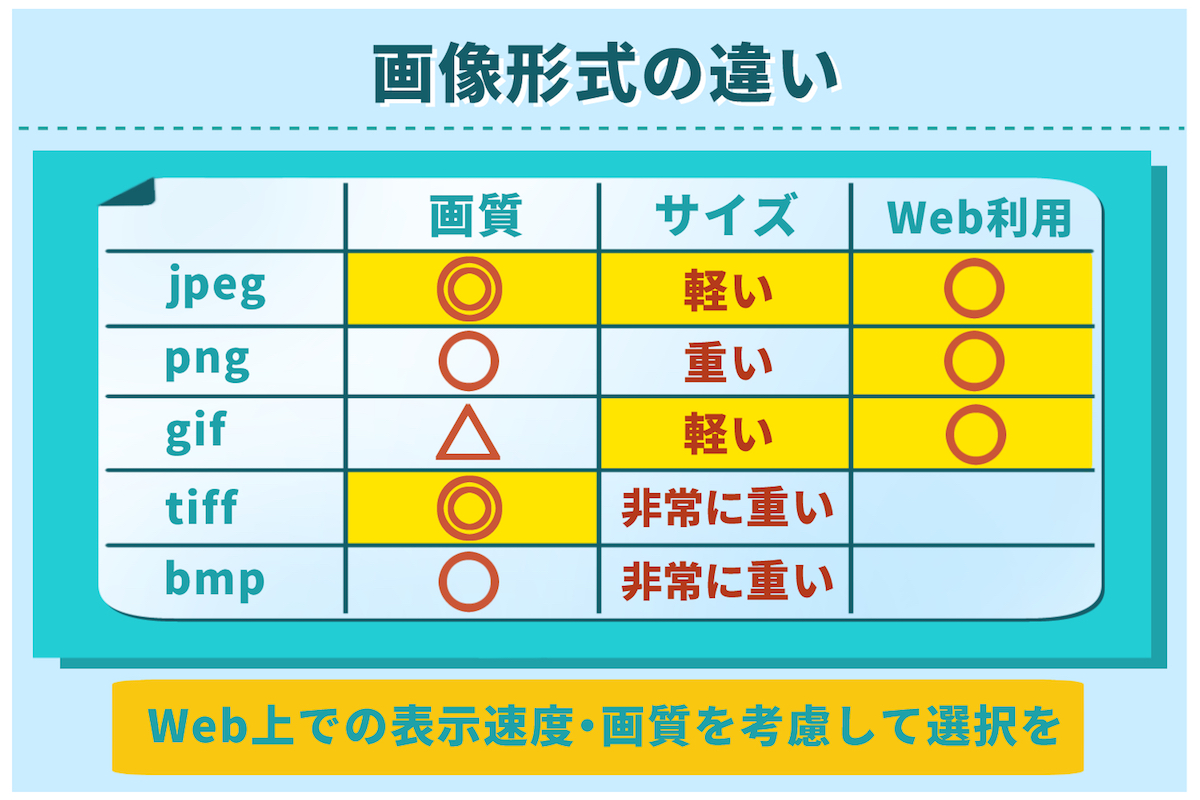
自社のWebサイトをより多くの人に見てもらう上で、画像の役割は重要です。画像ファイルとひと口に言っても「gif」「jpeg」「png」などの形式があり、Web上での表示速度や画質の美しさを考慮して選択する必要があります。
サイトのアクセス数を左右するキーポイントにもなりますので、それぞれの違いについてしっかりと覚えておきましょう。
目次
jpegファイルは繊細な画像の保存に最適
「jpeg」とは、写真によく利用されるファイル形式です。Joint Photographic Experts Groupの略です。拡張子は「jpg」と表示されることもありますが、どちらも同じです。
圧縮率が高く、約1,670万色のフルカラーに対応できるため、デジタルカメラの写真保存に多く使われます。また、グラデーションのように色が繊細に変化する画像の保存に適していますが、色の透過をすることはできません。
jpegはファイルサイズが小さい
jpegファイルの一番のメリットは、「大きな画像を小さなサイズに変更できる」点です。人間の視覚では判別できないような些細な色の差異を削除し、情報量を減らすため容量を小さくできます。
一度低画像にすると復元は不可能
いったん低画質にしてjpegファイルで保存すると、元の美しい画質に戻すことはできません。不可逆圧縮といって、一部のデータを削除・圧縮することでサイズも小さくなりますが、画質はその分劣化します。
また、保存するごとに画質が悪くなってしまいます。そのため、ファイルのサイズ・画質を変えるときは十分注意しましょう。元の画像も念のためにきちんと保存しておくと良いですね。
なお、圧縮率は1/5~1/30と調整できます。色数の少ないロゴなどを保存すると他のファイル形式より大きくなる場合があり、文字やラインなどを含む画像はぼんやりして画質が粗くなる可能性が高いため、注意しましょう。
pngファイルは画質が美しくサイズが大きい
png(Portable Network Graphics)ファイルは、jpegと同じく1,670万色を使うことができ、透過も可能です。この形式はjpegと異なり可逆圧縮方式ですので、低画質で保存したとしても元の画像に戻せます。
画質が美しい分ファイルサイズは大きい
pngファイルは画質がきれいな分、jpegやgifと比べるとファイルが大きくなります。jpegは上書き保存すると画質が劣化するため、画像加工を繰り返す場合はpngを使うのがおすすめです。
gif同様に透過機能がありますが、gifのような色の制限はありません。元々、gifの代替として開発されたものですが、gifよりも高性能といえるでしょう。pngという拡張子には「png is not gif」の意味も含まれています。
印刷すると色が変わる
pngは、Web表示用の色設定にしか対応しておらず、プリンター用の色設定には対応していません。紙に印刷すると「Webの色と違う!」と感じることあるため注意しましょう。
古いブラウザだとサポート外の場合もある
pngは、gifが特許問題で自由に使えなくなった際に開発されたので、比較的新しいファイル形式です。レアなケースですが、古いブラウザではサポート対応外ということもあります。
また、画像の見た目がjpegやgifとほとんど変わらない場合は、Webでの利用は避けた方が良いでしょう。ファイルのサイズが大きいとサーバーに負担がかかり、結果Webの表示が遅くなることも考えられます。閲覧に来たユーザーの滞在時間が短くなる可能性もあるでしょう。
gifファイルはシンプルな画像の保存に最適

gifはGraphics Interchange Formatの略で、最大256色まで使えて透過処理もできます。アニメーションなどの動きも作れるのが大きな特徴です。可逆圧縮方式なので、低画質で保存しても元の画質に戻すことが可能です。
gifはロゴやアイコン用の画像に最適
gifファイルは扱える色の数が少ないため、シンプルなロゴやアイコン、Webサイト上のボタンや簡易イラストなどの保存に適したファイル形式といえます。逆に風景写真など、豊富な色数を要する画像の保存には不向きといえるでしょう。
tiffファイルは印刷用の高画質データ保存に最適
tiffはTagged Image File Formatの略で、拡張子は「tif」も使用されます。可逆圧縮方式で画質の劣化は起きませんし、1,670万色とフルカラーが使えますが、容量は大きくなってしまいます。
tiffは印刷データ向きのファイル形式
tiffは、ほぼすべての画像編集ソフトに対応していますが、Webでの表示には対応していません。Webサイト上へアップロードする際には、jpegなどのファイル形式に変換する作業が必要です。
tiffはかなり大容量のサイズになるため、Webでの利用には適していないのです。一般的には印刷業界で使用するファイル形式で、高画質の画像を扱う場合に適しています。
bmpファイルは1981年に開発された最も古いファイル形式
bmpはMicrosoft Windows Bitmap Imageの略で、Windowsの静止画像ファイル形式です。1670万色とフルカラーが使え、基本的には無圧縮なので画像は劣化しません。
最も古いファイル形式
bmpファイルは、MS-DOSの時代からある一番古いファイルの形式です。1981年にIBMが自社パソコンに搭載するために開発しました。画質が美しい分容量も大きく、Webでは利用できませんし、メール添付にも向いていません。
最適なファイル形式を選択してユーザーにとって快適なサイトを作ろう

今回は、画像ファイルそれぞれの特性やWebサイトへアップロードするのに適しているか否かについて解説しました。Googleの公式ページでも、以下のように説明されています。
画像が原因で全体的なページサイズが大きくなり、ページの読み込みが遅く、通信費が高くなる場合がよくあります。最新の画像最適化やレスポンシブ画像技術を使用して、高品質で高速なユーザー エクスペリエンスを提供するようにしてください。
引用:Google Search Console:Google 画像検索に関するおすすめの方法
美しい画像を使用しても、ファイルサイズが重すぎると表示のスピードが遅くなり、せっかく見にきてくれたユーザーが我慢できず途中で離れてしまうこともあるでしょう。画像サイズが原因で、記事の中の最も見てほしい部分が見てもらえなくなっては元も子もありませんよね。
特に最近はスマートフォンからアクセスするユーザーも多いので、ページ読み込みの速さは大きなポイントです。イメージ写真や解説イラストなど使用目的にもよりますが、各画像にふさわしいファイル形式で保存し、Webへアップロードするようにしましょう。
画像を最適にすることは、回遊率を上げる効果も期待できます。回遊率を上げる方法について、記事ブログ内にて解説しております。PCでもスマホでも見やすい最適なサイズをご紹介しています。ぜひ、こちらもご覧ください↓
























コメントを残す
コメントを投稿するにはログインしてください。