ウェブサイト立ち上げ初期に誰もが頭を悩ませるUI(ユーザーインターフェース)設計。
場合によっては自サイト専用のUI制作のためにウェブサイト作成依頼を出すことも大いにあるでしょう。
Googleが良質なユーザー体験を最重視していることは周知の事実かと思いますが、「ユーザーにとって便利なUI設計」「良質なユーザー体験」と言われても抽象的でよくわかりませんね。
そこで本記事では、ウェブサイトや閲覧ユーザーにとって最適なUI/UX設計を行うことで、どのようなSEO効果があるのかをご紹介します。まずはUI/UX双方の概念定義から抑えた上で、どのようなロジックでSEO対策に影響があるのかを理解してください。
目次
UI/UXとは?
UI/UXとは非常に似ている言葉でありますが、その意味は全く別のものを指します。まずはその概念定義から理解していきましょう。
UI(ユーザーインターフェース)とは
UI(ユーザーインターフェース)とは、ウェブサイトやアプリケーション上で閲覧ユーザーの目に入る全ての部分を指す用語です。
ウェブサイト運用を行う際にUI(ユーザーインターフェース)という言葉を使う場合は、トップページのデザインや記事の装飾、サイドバーの機能性など、ユーザーが利用するサイトのあらゆる機能を指し示します。

上記画像左側に表示されている青い画面は、最悪のUIを体験できるWEBサイトとして話題になった「User Inyerface」というウェブサイトです。直感的な操作では次のページに進むことができず、画面のあらゆる箇所をクリックしなければページ移動ができない仕組みになっています(画像は「NO」ボタンを押さないと進めない)。
Googleは検索エンジン発足当初からUI(ユーザーインターフェース)を非常に重要視しています。ユーザーの利便性を追い求め続ければ、他のものは自ずと後から付いてくるというのです。
- ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。(中略)Google のトップページはインターフェースが明快で、ページは瞬時に読み込まれます。金銭と引き換えに検索結果の順位を操作することは一切ありません。広告は、広告であることを明記したうえで、関連性の高い情報を邪魔にならない形で提示します。
また、ユーザーのこと(ユーザビリティ)を重視したUI設計だけに限らず、Googleクローラーのこと(クローラビリティ)を重視したUI設計にもこだわる必要があります。
一般的なガイドラインに沿ってサイトを作成すると、Google がサイトを認識し、インデックスに登録し、ランク付けをするプロセスをスムーズに行う手助けとなります。
一般的なガイドライン
- Google がページを検出できるよう手助けする
- Google がページを理解できるよう手助けする
- 訪問者がページを利用しやすいよう手助けする
ユーザーが利用しやすいようなUI設計だけではなく、Googleクローラーがウェブサイトの全コンテンツを検出・理解しやすいような内部設計までも最適化する必要があるということです。これらの要素を総括してUI(ユーザーインターフェース)設計と呼びます。
Googleクローラーについては、下記の記事をご参照ください。
UX(ユーザーエクスペリエンス)とは
次に、UI(ユーザーインターフェース)に付随する形で効果が表れるUX(ユーザーエクスペリエンス)設計についてです。
UX(ユーザーエクスペリエンス)とは、ユーザーがウェブサービスを通して得ることのできる体験のことを指します。例えばAmazonなどのEC(イーコマース)サイトでは、ユーザーが求める商品を自動的に提案する仕組みや商品選択から購入までの流れを最大限シンプルにし、注文から商品到着までの時間を短縮するなどしてUX(ユーザーエクスペリエンス)スコアを高めています。
その他にもウェブサイト読み込み速度などの指標もUX(ユーザーエクスペリエンス)に含まれます。検索エンジンの検索結果画面からウェブサイトをクリックした時、ページの表示までに膨大な時間がかかったとしたらユーザーはどんな気持ちを抱くでしょうか?
ウェブサイト読み込み速度が遅ければ遅いほど、閲覧ユーザーはコンテンツを閲覧することなくページから離脱してしまいます。

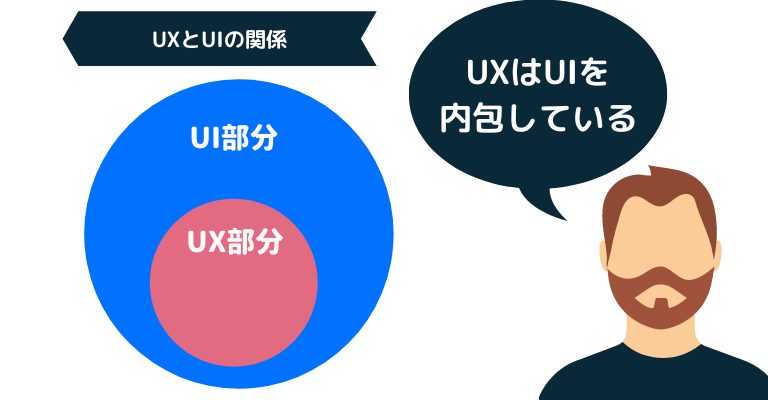
以上の画像からわかる通り、UIはUXを内包しています。UIを改善することによってUXが向上するという表現ができるのです。したがってこれは、ウェブコンテンツを改善したことで、ウェブサイトが使いやすくなったという文言と同様の意味になります。
SEO対策とUI/UX設計の関係性
ここまでの説明でUI/UX設計についての基本的な知識は抑えることが出来たかと思います。最も重要な点としては、UX(ユーザーエクスペリエンス)はUI(ユーザーインターフェース)によって醸成されるものだということです。上質なUI設計無しに、上質なUX設計は存在しません。
それでは、SEO対策とUI/UX設計にはどのような関係性があるのでしょうか?WEB担当者が抑えるべき具体的な施策とその方法をお伝えします。
GoogleはUX(ユーザーエクスペリエンス)データを数値化して評価している
GoogleはUX(ユーザーエクスペリエンス)データを数値化してウェブサイトのコンテンツ評価に役立てていると言われています。ユーザーがウェブサイトに対して抱いたコンテンツ満足度を数値化しているというのです。
Googleアナリティクスを一度でも利用したことがある方なら、「直帰率」や「平均セッション時間」などの指標を一度は目にしたことがあるでしょう。Googleはこれらの指標をUXを測る数値として測定しています。
一般的にUX(ユーザーエクスペリエンス)設計が優れているウェブサイトほど直帰率が低く、さらにコンテンツの質が良ければ平均セッション時間が長くなります。ウェブサイトに滞在する時間が長くなることで、ユーザー体験の質も高いと判断するのです。
UX(ユーザーエクスペリエンス)数値を向上させるには優れたUI(ユーザーインターフェース)設計が必要
そこでUI/UX設計のSEO対策という意味では、いかにユーザーをウェブサイトコンテンツに引き込み、サイト内に滞在させるかということを念頭に置き、優れたUI(ユーザーインターフェース)設計をする必要があります。
- 閲覧していて不快にならないウェブサイトのデザイン作り
- サイト内コンテンツにアクセスしやすいUI(ユーザーインターフェース)設計
- サイト内記事を見つけやすい(検索しやすい)仕組みづくり
など、工夫できる箇所は数多に存在します。
ユーザーを少しでもサイトに定着させる努力をすることで、結果的にUX(ユーザーエクスペリエンス)数値の向上に繋がるのです。
UI/UX設計をする上で重要視するべきポイント
それでは、UI/UX設計をする上で重要視するべきポイントをご紹介します。まずは自サイトがどのような目的で運営されているウェブサイトなのかどうかを再確認し、どのようなUI(ユーザーインターフェース)設計なら最適なのかを考えてみてください。
ウェブサイトの運用目的に合ったUI/UX設計
ウェブサイトの運用目的に合ったUI/UX設計ができていなければ、ユーザーは上質なUX体験などできません。
例えばAmazonに代表されるようなECサイト構築をする際に、当サイトで採用しているようなブログ型のUI(ユーザーインターフェース)設計を採用してしまうと、商品を探しにきたユーザーは目当ての商品を見つけることができず、次第に離れて行ってしまうでしょう。ECサイトにはECサイトに向いたUI(ユーザーインターフェース)設計があり、ブログにはブログに向いているUI(ユーザーインターフェース)設計があるということを抑えて下さい。
なお、UI(ユーザーインターフェース)設計の本質というものはユーザーが利用していて便利に感じるということにあります。それには「普段から使い慣れたデザイン」や「潜在的に意識しているサイトデザイン」というものが含まれます。例えばECサイトを作成する場合だと、普段からAmazonや楽天を利用しているユーザーは、潜在的に商品検索欄の位置や口コミ・レビューを閲覧する場所などを意識しています。
それらのユーザー潜在意識からかけ離れたUI(ユーザーインターフェース)設計は非常に使いにくく、わかりづらい設計だと言えるでしょう。ユーザーがどのようなUIを求めているかも検討する必要があります。
ウェブサイトの情報が探しやすいUI/UX設計を心掛ける
UX(ユーザーエクスペリエンス)数値を向上させる意味では、ユーザーがウェブサイトの情報を簡単に探すことのできる状態に整えておく必要があります。
検索エンジンから自サイトへアクセスしたユーザーが読了後に行う行動は、大きく分けて次の2つに分類されます。
- 得たい情報を獲得した(満足した)場合:ブラウザバックし、サイトから離脱する
- 得たい情報を獲得し、関連情報も知りたくなった場合:サイト内部の関連記事を閲覧する
Googleは「直帰率」や「平均セッション時間」を参考にUXデータを評価していますから、当然、後者のユーザー行動の方がSEOにポジティブな影響を及ぼすと言えます。そうであるならば、ウェブサイト担当者はユーザーが関連記事を閲覧しやすいようなUI(ユーザーインターフェース)設計を行うことが必須です。
専門性・信頼性を与えるUI/UX設計を行う
また、専門性・信頼性をユーザーが感じるようなUI/UX設計を行うこともSEOにポジティブな影響を及ぼします。専門性のあるUI設計は被リンクの獲得に繋がるからです。
自分が運用しているサイトで、他サイトの記事を引用する時、それはどのような特徴をもった記事ですか?
つまり、人間はどのようなUI設計が施されているウェブサイトであれば「信頼に値する情報だ」と判断するのでしょうか?
例えば、報告書やレポート・論文を執筆するときの情報ソースとして、あなたは「はてなブログ」や「アメーバブログ」に記載されているコンテンツを引用しますか?少なくとも書き手のわかる論文や、大手新聞社の記事・コンテンツの公式サイトから引用する機会が多いのではないでしょうか。
人が情報を信用した上で引用する(=自サイトが被リンクを獲得する)プロセスの中には、情報信頼性が十分にあるかどうか判断する工程が必ずあります。
そうであるなら、どのようなUI(ユーザーインターフェース)設計であれば専門性・信頼性をユーザーへ与えることができるのかをよく考えた上で、自サイトコンテンツが信用に値するようなUI設計を行うべきであると言えますね。
SEO対策を重視したUI/UX設計のやり方
さて、ここからは具体的なUI/UX設計の施策をご紹介します。
人間の行動は非常に煩雑で、一概に表現できるものではありません。ですが、ウェブサイトの閲覧ユーザーがサイト上で取った行動を数値化し、複数のデータを比較検討することで効率の良いUI(ユーザーインターフェース)設計を行うことが可能です。
ABテストを実施する
ABテストとは、ある要素とそれとは異なる別の要素を用意した上で、どちらの場合の業績が高いかどうかを数値上で比較検討する施策のことを指します。普通はWEB広告の費用対効果の検証を行う場合や、クリエイティブの改善を検討する際に行うものです。
例えば自サイト内コンテンツに資料請求を行うCTAが存在するとき、「資料請求ボタンが赤色だった場合」と「資料請求ボタンが緑色だった場合」、「ボタンではなくテキストリンクにした場合」などの要素を一定期間中のデータを元に比較し、もっとも業績のよかったUI(ユーザーインターフェース)設計を最終的に採用します。

以上の例にあるようなABテストをウェブサイト上のあらゆる箇所で施策し、各所について比較・検討することでUXデータを最大限まで高めることが可能です。
モバイルファーストインデックスの実装によってレスポンシブ対応が必須に
また、ユーザーのことを考えたUI(ユーザーインターフェース)設計を語るにあたってはMFI(モバイルファーストインデックス)のことにも触れなければなりません。
モバイルファーストインデックスとは、スマートフォンの普及に伴ってGoogleが打ち出した施策のことを指しています。スマートフォン用にUIが設計されていなかったウェブサイトの存在が検索エンジンの質を悪くする(ユーザーが検索エンジンから離れてしまう原因となる)ということで、SEOのランキング要素にスマートフォン表示に対応しているか否かを新しく含めることにしたのです。
モバイルファーストインデックスは2020年9月以降、ウェブサイト上の全ての記事に対して順次切り替えされます。
検索結果に表示されるサイトの70%はすでにモバイルファーストインデックスへ移行しています。2020年9月以降、すべてのWebサイトをモバイルファーストインデックスに切り替える予定です。
スマートフォン表示に対応していないウェブサイト(レスポンシブ非対応のサイト)はSEOの恩恵を受けることができないことだけではなく、スマートフォン表示用の検索結果にインデックスされなくなってしまいます。
モバイルファーストインデックスへ対応させることはUI(ユーザーインターフェース)設計に含まれる項目です。未だに対応していないWEB担当者の方は今すぐレスポンシブ対応を検討しましょう。
UI/UX設計によるSEO対策方法とその重要性まとめ
本記事では不透明でわかりにくいUI/UX設計とSEO対策との関連性についてご紹介しました。良質なUI設計なしには、良質なユーザー体験(UX)など生まれません。UX(ユーザーエクスペリエンス)データはGoogleがランキング要素の一つとして参照しているデータですから、いかにウェブサイトのユーザビリティを高めるかどうかが重要だと言えるでしょう。
また、本記事中盤で言及したUI/UX設計から専門性・権威性を醸成させて被リンクを獲得する方法も、今後のウェブサイト運営において必ず役立つことですから、ぜひ抑えておきましょう。