2018年7月にGoogleが施工した「スピードアップデート」を皮切りに、多くのWEB担当者がウェブサイトの表示速度へ気に掛けるようになりました。
Googleが運営しているマーケティングに関するデータ・リサーチ結果を報告しているウェブサイト「Think with Google」にて報告されているデータ(英文)によると、ウェブサイトが表示されるまで3秒以上かかる場合53%ものユーザーがページから離脱し、その速度が1秒から7秒まで減速した場合では直帰率が113%上昇するそうです。
せっかく良質なコンテンツを提供していても、ウェブサイトの表示速度の遅さが原因でユーザーを取り逃がしてしまうと勿体ないですよね。
そこで本記事では、ウェブサイトの表示速度がどうSEO対策と関係を持っているのかを説明した上で、ウェブサイトの表示速度を改善するために行うべき6つの手段についてご紹介します。
目次
Googleが計測しているウェブサイトの表示速度の指標
まずはGoogleがどのような観点からウェブサイトの表示速度を計測しているのか見ていきましょう。Googleアナリティクスヘルプによると、サイトの速度については以下のような項目を測定しているようです。
「サイトの速度」カテゴリのレポートには、コンテンツの読み込み速度や応答速度が表示されます。改善が必要な領域を特定したうえで、改善の程度をトラッキングすることができます。
サイトの速度レポートでは、以下の 3 種類の反応時間を測定します。
- サイト上でサンプルに設定したページビューの表示時間。
- トラッキングの対象にしている個々のクリック、イベント、ユーザー操作の実行速度または読み込み時間(画像の表示時間やボタンのクリックの反応時間など)。
- ブラウザがドキュメントを解析し、ユーザーの操作が可能になるまでの時間。
引用元:Googleアナリティクスヘルプ
まずはGoogleの提唱する3つのウェブサイト表示速度について見ていきましょう。
1. ページビューの表示時間
サイト上でサンプルに設定したページビューの表示時間とは、ユーザーがウェブサイトを訪れてからそのページが「完全に読み込まれるまで」にかかった時間のことを指します。
これはユーザーが利用しているブラウザーやアクセス元の国など、様々なディメンションを基準にデータを計測しており、全てGoogleアナリティクスから確認可能です。
2. 画像表示時間やボタンクリック反応時間
画像表示時間やボタンクリック反応時間とは、ウェブサイトを利用しているユーザーがサイト上の画像を閲覧可能になるまでにかかった時間や、ユーザーが特定のボタン(リンク)をクリックした際の反応時間などを計測しています。
JavaScriptを利用した動的なウェブサイトを展開している場合には特に注意が必要な指標で、ボタンクリックによって呼び出されるコードが正常に動作していない場合などは、こちらのデータ指標が低いスコアになります。
3. ユーザーの操作が可能になるまでの時間
ユーザーの操作が可能になるまでの時間とは、ウェブサイトを閲覧したユーザーが、そのページを操作できるまでの時間のことを指します。
実際には画像やテキストフォントの遅延読み込み設定をしているサイトが多く、その場合は画像が完全に読み込まれる前にページ操作が可能になるため、Googleは個別に速度計測しているようです。
ウェブサイトの表示速度(ページスピード)とSEOの関係性
次に、前章にて説明したウェブサイトの表示速度が、どのようにSEOとの関係を持っているのかについてご紹介します。
ウェブサイト表示速度は検索エンジンのランキングシグナルの一つ
そもそも、ウェブサイトの表示速度は検索順位結果の評価要因の一つとなっています。
これはGoogleが明確に公言していることで、ページ速度が早ければ早いほど検索順位にもポジティブに影響することがわかっています。
また、2018年の7月より、これまでデスクトップ向けページのみがページ速度の評価対象となっていたことが、モバイルページも対象となることになりました。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
Googleは上記引用文に続き、「検索意図は非常に強いシグナルとなっていて、魅力的かつキーワードと強い関連性のあるコンテンツはページ読み込み速度が遅くても高い順位に掲載される場合もある。」と補足しています。
したがって、検索キーワードの検索意図に寄り添ったコンテンツ作成を大前提に置いた上で、ページ表示速度も無視できない評価項目であることから、対応可能な速度向上策については積極的に打ち出していくべきだと言えますね。
表示速度と離脱率
記事冒頭では表示速度がユーザーの直帰率と深い関係性があることをご紹介しましたが、表示速度の遅いウェブサイトがUXデータ(ユーザーエクスペリエンスデータ)へ与える悪影響についても考える必要があります。
UXデータはGoogleがウェブサイトの評価指標として取り入れている数値のことで、「ページ滞在時間」や「離脱率」などに代表されるデータです。
これはユーザーが良質なウェブサイト体験(良質なウェブサイト内の行動)を起こした場合に良い方向に評価され、UXデータの評価が高いウェブサイトは「ユーザーが良質な体験を起こすほどクオリティが高く、配慮されているウェブサイトだ」とGoogleによって判断されます。
ウェブサイトの表示速度が遅いウェブサイトは直帰率が高くなる傾向にあるため、そのようなサイト内で蓄積された悪質なUXデータは「クオリティの低いウェブサイトだ」と判断されてしまう可能性があり、結果的に検索結果順位へ悪影響を与えることもあるのです。
UI/UX設計によってウェブサイトに与えるSEO効果についてはこちらの記事も参考にしてください。
ウェブサイト表示速度(ページスピード)を改善してSEO対策する6つの方法
ウェブサイト表示速度がSEOへ大きな影響を与えることがわかった上で、本章ではどのようにウェブサイト表示速度を改善していくべきかについてご紹介します。
1. ウェブサイトを設置しているサーバーの強化
大前提となりますが、ウェブサイトを設置しているサーバーが貧弱であれば、どんなにページ表示速度の改善効果がある施策を打ち出したとしても全てが無駄になってしまいます。
多くの事業者の方は自社内にサーバーを設置することなく、サーバー管理業者が提供しているレンタルサーバーを利用しているはずです。ここに経費を割くことなく低価格のプランへ契約しているのであれば、よりグレードの高いプランへ変更することを検討しましょう。
サーバーの強化はこれから紹介するどんな施策よりも効果の大きい速度改善手段です。
もしもサーバーが不安定な業者を利用しているなら、サーバーごと乗り換えることも検討しましょう。
2. 次世代フォーマットでの画像配信
ウェブサイトの表示速度を大きく左右する要素のひとつに、画像の拡張子があります。
従来型のフォーマットである .jpg や .png ではなく、次世代フォーマットの .webp 形式で画像ファイルを置くことで画像容量そのものを削減することができ、結果的にウェブページの表示速度を底上げすることができます。
ただし、.webp はブラウザーによって表示に対応していない場合があります。
また、Wordpressなど未だに .webp 形式の画像アップロードに対応していないCMSもあるため、ウェブサイトの配信方法によっては工夫を凝らす必要もあります。
3. 画像の圧縮
次世代フォーマットでの画像配信が難しい場合なら、画像を投稿する前に圧縮し(画質を落とし)、より軽量化された画像を掲載することも手です。
画像の圧縮にはあらゆる種類の無料ツールが提供されているため、使い勝手の良いツールを見つけて試してみましょう。普段の記事投稿作業に加えてひと手間かけるだけで非常に大きいSEO対策効果を享受できます。
4. ファーストビュー画像を置かない
ウェブサイトはよりデザイナブルな方向へカスタマイズすればするほど、その表示速度が遅くなる傾向にあります。
特にトップページのファーストビュー画像がウェブサイト表示速度に与える影響は甚大で、自社サイトをオリジナリティ溢れるものにしたいがゆえに画像容量の大きいファーストビュー画像を置いてしまうと、ページスピード速度が著しく低下する可能性もあります。
どうしてもファーストビューへ画像を設置したい場合は、前述の方法で画像容量を小さくしたり、次世代フォーマットで配信したりするなど工夫を凝らすべきだと言えます。
5. キャッシュの有効化
キャッシュの有効化やCDN(コンテンツデリバリネットワーク)を利用することで、自社サイトに再訪問するユーザーに対してページ表示速度を向上することができます。
自社サイトへ初めて訪れるユーザーに対しては全く意味のない施策ですが、ウェブサイトへの再訪問者が多い場合であれば、非常に大きな効果を発揮する手段となります。
6. サイト読み込み順序の最適化
ウェブサイトに設置されている画像ファイルを遅延読み込みすることなど、サイト読み込み順序を最適化することで、ウェブページ表示速度のスコアを改善することができます。
- preconnect(事前接続)
- prefetch(事前取得)
- preload(事前読み込み)
例えば prefetch では、次に閲覧されるだろうページ(ページネーションの2ページ目以降)や、閲覧率の高いページなどを事前に取得しておくことでユーザーへ素早くページ提供することができます。
ウェブサイト表示速度(ページスピード)の調べ方
最後に、自社サイトのウェブサイト表示速度を調べる方法をご紹介します。
ここまでに紹介したウェブサイト表示速度改善策を行うべきかどうか、その判断をするためには、Googleが提供しているWEBツールを活用することが最適です。
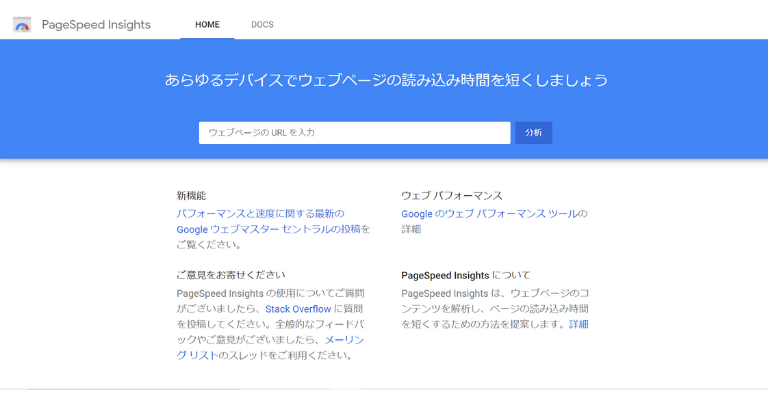
Page Speed Insights(ページスピードインサイツ)

Page Speed Insightsは、Googleの提供するウェブサイト表示速度を計測するWEBサービスです。表示速度を計測したいURLを入力するだけで、そのサイトがどのくらいのスコアなのかを計測し、Googleの求める速度に至っているかどうか、より高いスコアを算出するには何が足りないのか、改善項目まで提案してくれます。

まずは Page Speed Insights を利用して、自社サイトがどのくらいの速度評価を受けているのかチェックしてみましょう。
ウェブサイトの表示速度を計測するツールは他にもたくさんの外部ツールがありますが、Googleという検索エンジンに対して最適化していくのであれば、Googleの提供する速度計測ツールを利用する以上に最適な手段はありません。
ウェブサイトの表示速度とSEO対策まとめ
今回はウェブサイトの表示速度がSEOにどう関係しているのかについてご紹介しました。
ウェブサイトの表示速度は非常に重要な評価項目の一つとなっているほか、ユーザビリティの観点から考えても無視できない項目です。
表示速度を改善するだけでウェブサイトの業績が上昇した報告がいくつもあがっている他、これからのSEO対策においても重要視されるものであるため、表示速度に課題がある方がいれば今すぐ対策を施しましょう。
今回ご紹介したウェブサイト表示速度改善策の中なら、(1)サーバーの強化、(2)画像容量/サイズの最適化、(3)ウェブサイトの読み込み順序の最適化の順に効果が高く、手軽に施策することができます。まずは Page Speed Insights を利用して自社サイトがどのくらいの表示速度スコアを持っているのか確認してみましょう。