「大見出し(h2)」「中見出し(h3)」「小見出し(h4)」の設定は、SEO記事・Webページを作成するときの重要なポイントです。
理由は次の3つです。
- よい見出しは記事の内容を素早く伝える
- よい見出しはユーザーを記事に引き込む
- よい見出しはSEO効果によい影響を与える
見出しは、記事の内容を分かりやすく提示し、ユーザーに必要な情報のありかを教える案内板の役割をしてくれます。
こちらでは、ユーザーのニーズを満たし、SEO対策になる見出しを作成するための10のポイントを、分かりやすく解説いたします。
「より多くの方に読んでほしい」
「読み手に有益な情報を届けたい」
「まずは見出しの書き方を知りたい」
そんな方は必見です。
なお、こちらの記事では、「大見出し=h2」「中見出し=h3」「小見出し=h4」としてご説明します。
目次
ポイント1. SEO対策の見出しはhタグを適切に設定する

SEO対策を意識するなら、見出しのhタグは適切に設定しましょう。
検索エンジンは、ユーザーのニーズに合うWebページを上位に表示させます。[注1]
そのときに、hタグで設定された見出しの情報を判断基準としています。
検索エンジンは、大きい見出しでページ全体のテーマを理解し、小さい見出しで詳細な内容を理解します。
つまり、hタグを適切に設定された見出しは、検索エンジンの理解を助けます。
「h」は「Heading(表題・見出し)」の略です。
hタグはh1〜h6まで階層があります。数字が小さいほど大きな階層です。
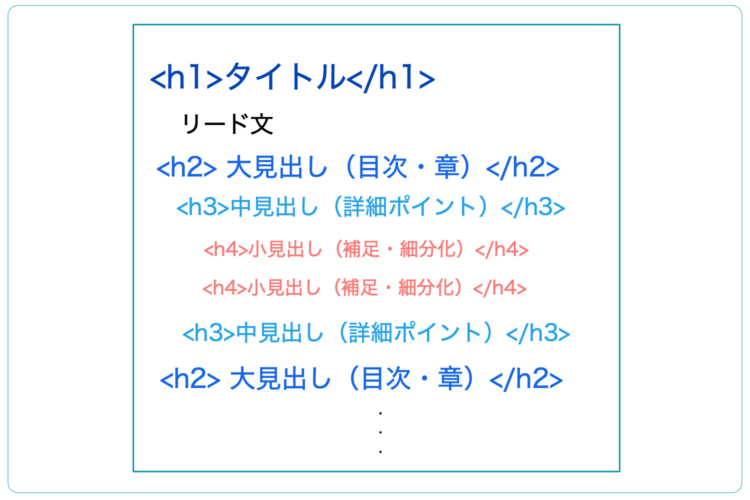
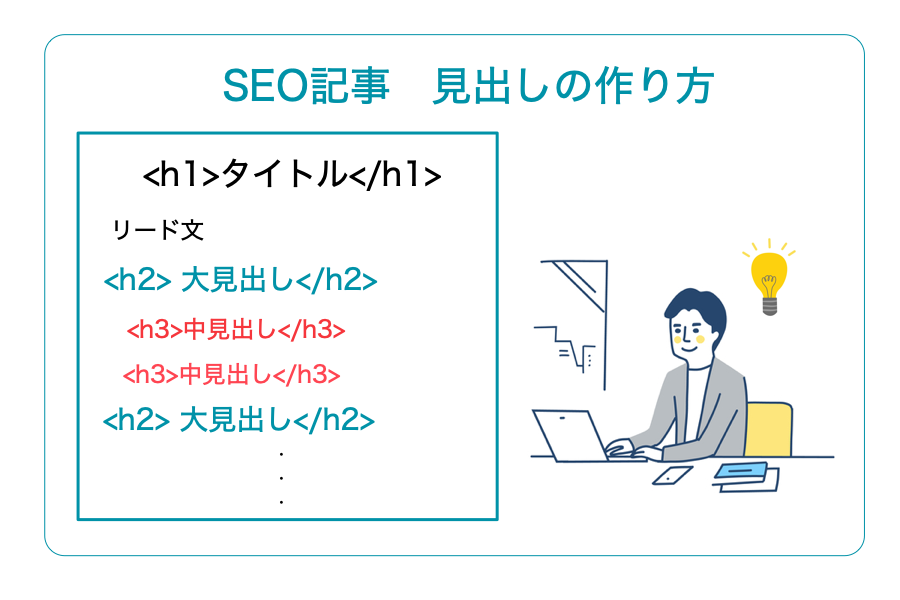
SEO記事・Webページでは、次のようにhタイトルを設定します。
<h1>タイトル</h1>
<h2> 大見出し(目次・章)</h2>
<h3>中見出し(詳細ポイント)</h3>
<h4>小見出し(補足・細分化)</h4>
h1タグ:タイトル
h1タグは、Webページのタイトルです。
そのWebページで狙うキーワードを含め、全体のテーマも分かるタイトルを設定しましょう。
h2タグ:大見出し(目次・章)
h2タグは、主要な目次や章を設定するために使用します。
h2を見るだけで記事の内容が分かるような見出しがベストです。
h3タグ:中見出し(詳細ポイント)
h3タグは、h2をさらに詳細に説明する見出しです。
h2の内容が長くなりそうなときには、h3で章を分けると読みやすくなります。
h4タグ:小見出し(補足ポイント)
h4タグは、h3のポイントを補足する見出しです。
商品紹介など、細分化して伝える必要があるときに使用します。
SEO対策のためになる、SEO記事の書き方を解説した記事があります。こちらもご覧ください。↓
ポイント2. 「見出し」だけで本文が分かる

ユーザーは、画面をスクロールして記事を斜め読みし、知りたいこと(検索ニーズ)の答えをすぐに知ろうとする傾向があります。
検索ユーザーは、次のように1秒も待てない状況にあるかもしれません。
【検索ユーザーの状況】
|
そんなとき、ユーザーはh2(大見出し)を見て、「自分が知りたいことが書かれている記事か?」を判断します。
ここで、ユーザーのニーズに応える見出しの出番です。
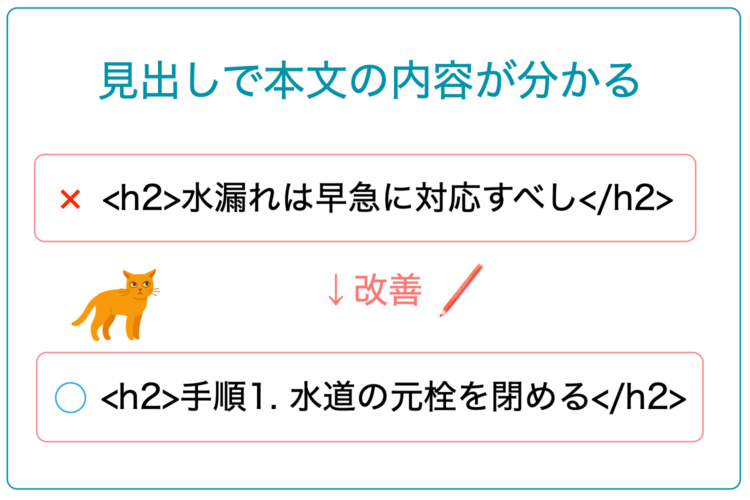
【伝わらない見出し】
×「洗面所の水漏れは早急に対応すべし」
↓改善案
【よい見出し】
◯「手順1. 水道の元栓を閉める」
悪い見出しでは、曖昧で答えにはなっていません。
検索ユーザーは離脱して、別の記事を探してしまいます。
よい見出しがあれば、検索ユーザーは、まず何をするべきかが分かります。
さらに記事を読み進めてくれます。
つまり、次の状態がベストです。
- 見出しがユーザーへの答えになっている
- 見出しを読むだけで、記事の全容や言いたいことがわかる
ちまみに、本文は必ず見出しの内容に沿った内容にしましょう。
本文では、見出し沿う内容を詳しく解説します。
ポイント3. タイトルの答えになる「h2(大見出し)」は最初に出す

ネット検索するとき、ユーザーは答えをすぐに知りたいと考えています。
ユーザーのニーズを満たすためには、タイトルの答えとなるh2(大見出し)が、最初(リード文直下)にあるのが理想的です。
次のように設定してみましょう。
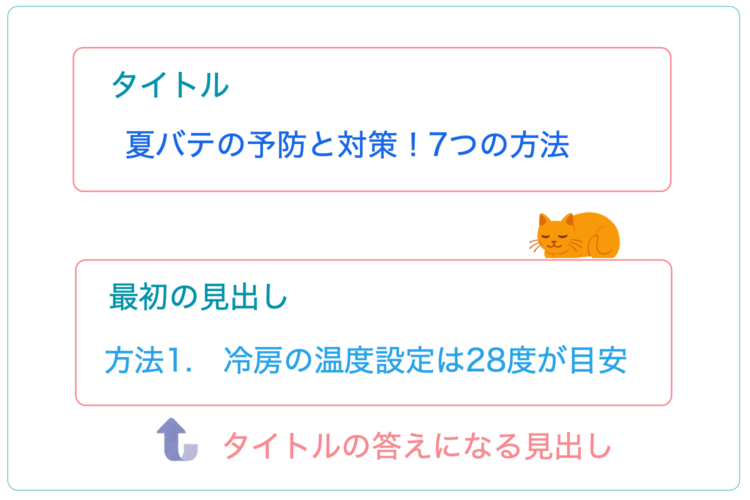
【◯タイトルの答えとなる見出しの例】
タイトル: 「夏バテの予防と対策!7つの方法」
↓
最初のh2(大見出し):◯ 「方法1. 冷房の温度設定は28度が目安」
ユーザーは、最も効果的な夏バテ解消方法がすぐに分かります。
また、最初の大見出しにタイトルの答えを持ってくれば、タイトルと記事内容のズレをなくすという効果もあります。
よくない例も見てみましょう。
【×タイトルの答えとならない見出しの例】
タイトル:「蛇口から水が吹き出したときの応急処置」
↓
最初のh2(大見出し): ×「水漏れの被害は全国で年間10,000件以上」
最初のh2(大見出し)が、「水漏れの被害は全国で年間10,000件以上」では、「蛇口から吹き出る水をなんとかしたいユーザー」の検索ニーズをすぐに満たせません。
すぐに離脱されてしまうでしょう。
「最初のh2(大見出し)はタイトルの答えにする」
これを心がければ、有益な情報を素早く届ける記事を作成できます。
ポイント4. 「見出し」で引き込む
ここで気をつけたい点が「見出しに答えを記載する」ことばかり意識してしまうと、答えが羅列された味気ない見出しになってしまうことです。
味気ない見出しでは、ユーザーを引き込むができず、記事の途中で離脱されてしまいます。
例で確認してみましょう。
【見出し例】
改善前: ✕「夏バテの原因は食欲の低下だけでなく冷房による外気との温度差だった」
↓改善
改善後: ◯「夏バテの最大の原因は『冷房のかけすぎ』だった!」
改善前の見出しでは、まず何が書いてあるか頭に入りません。
改善後の見出しのように、シンプルで分かりやすく、本文も読みたくなる見出しを設定しましょう。
ユーザーを見出しから本文へ引き込むため、次のことを心がけましょう。
- シンプルに言い切る
- 分かりやすい
「自分が検索をしてその記事にたどり着いたユーザーだったとしたら、どうだろう?」
そんなふうにユーザーの気持ちに沿って考えてみるとベストな見出しが浮かぶでしょう。
ポイント5. 「見出し」の文字数は30文字以内にする
見出しに伝えたいことを盛り込むあまり、長くなりすぎてもいけません。
長すぎる見出しの欠点は次の3つです。
- 読みにくい
- ポイントが伝わらない
- 意味が理解できない
見出しの文字数は30文字以内におさめましょう。
なるべく句読点を使わず1つの文章にまとめることが望ましいです。
例で確認してみましょう。
【見出しの例】
長過ぎる見出し: ✕「トマトには、抗酸化作用が強いリコピンが多く含まれているから夏バテに効く!」
↓改善
改善後: ◯「トマトが夏バテに効く!リコピンの抗酸化作用に注目」
長過ぎる見出しは、読む気が失せてしまいます。
改善後のように、分かりやすく本文も読みたくなる見出しを作成しましょう。
ただし、簡潔すぎて魅力がない見出しにならないように注意が必要です。
ポイント6. 「見出し」に一貫性を持たせる

見出しに一貫性を持たせることも、重要なポイントです。
内容に一貫性のない記事はユーザーを困惑させてしまいます。
記事の内容は、検索してたどり着いたユーザーの興味を一貫して満たすものでなければなりません。
そうでないと、ユーザーは興味を失って離脱してしまいます。
一貫性のある見出しとは次のような見出しです。
例で確認してみましょう。
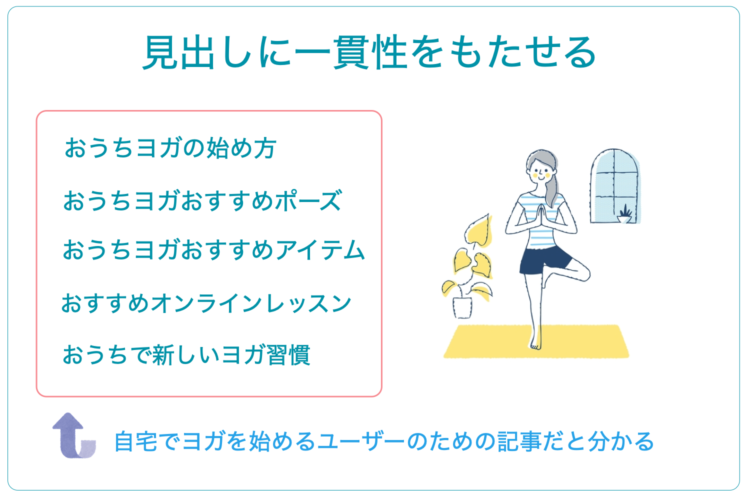
【例:◯ 一貫性のある見出し】
- h2 おうちヨガの始め方
- h2 おうちヨガおすすめポーズ
- h2 おうちヨガおすすめアイテム
- h2 おすすめオンラインレッスン
- h2 おうちで新しいヨガ習慣
上記の見出しであれば、「自宅でヨガを始めるユーザー向けの記事」だと分かります。
それでは、よくない見出しの例を確認してみましょう。
【よくない例:× 一貫性のない見出し】
- ヨガとは
- 自分でできるヨガのポーズ
- おうちヨガおすすめアイテム
- おすすめのヨガスタジオ
- ヨガスタジオ料金比較
上記の例では、「自宅でヨガをするユーザー向けの記事」なのか、「スタジオに通ってヨガをしたいユーザー向けの記事」なのか分かりません。
これでは、どちらのユーザーも読まずに離脱してしまう可能性が高いです。
SEO対策のためには、ターゲットを絞り、一貫性のある見出しで記事を作成しましょう。
ポイント7. 「見出し」ごとの文章ボリュームに差がでないように
見出しごとの文章の文字数もバランスよく書くのが理想です。
全体で1,000文字ほどの記事を書く場合、一つの見出しの内容は800文字、一つの見出しの内容は200文字ほどしかない…という状態では、バランスがよくありません。
内容によって文字数に違いが出るのはわかります。
それでも極端にかたよることのないように、長い内容は見出しを分けて区切りましょう。
また、見出しで区切りすぎて、一つひとつの見出しの内容が短いと、箇条書きのような印象になってしまいます。
もし、箇条書きのようになってしまったら、削れる見出しは削除して、他の見出しとまとめてしまいましょう。
ポイント8. 「見出し」にキーワードを盛り込む

SEO対策を狙うなら、見出しにはキーワードを自然に盛り込みましょう。
見出しにキーワードを盛り込むことには、次の目的があります。
- より多くのユーザーが知りたいと思うことに応える
- 検索上位に表示される確率を上げる
上位表示される検索キーワードは、ユーザーの知りたいことを反映しています。
このキーワードを見出しに盛り込むことで、記事の内容も、多くのユーザーが知りたいと思う事柄に合致してきます。
さらに、検索上位に表示される確率も上がるという、SEO効果も狙えます。
ただし、キーワードを不自然にてんこ盛りした見出しは避けましょう。
キーワードを羅列しただけの意味のわからない見出しになってしまっては、ユーザーに有益ではありません。
ポイント9. 「h3(中見出し)」は「h2(大見出し)」の派生した内容
記事の大まかな構成はh2(大見出し)で決まります。
h2(大見出し)の内容をさらに掘り下げ、細分化して記述したい場合には、h3(中見出し)を使いましょう。
ここからさらに細分化する必要がある場合に、h4(小見出し)を使用することもあります。
ただし、h4(小見出し)まで使うのは、6,000字を超える文字数が多い記事や、複雑な内容を解説する記事に限ります。
- h2(大見出し): 記事全体の骨子となる見出し
- h3(小見出し): h2(大見出し)の内容を細分化した見出し
h2(大見出し)とh3(中見出し)の使い分けは、上記のように覚えておきましょう。
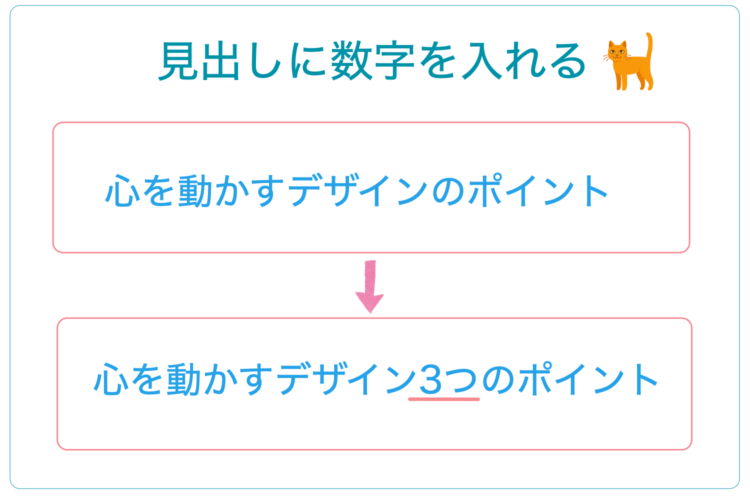
ポイント10. 「見出し」に数字を入れる

見出しに数字を入れると、ユーザーはより具体的に内容をイメージできます。
「多くの男性が満足した育毛剤」より、「9割の男性が満足した育毛剤」と表現するほうが、説得力があるでしょう。
「多くの」「たくさんの」「すぐに」などは、具体的な数字に置き換えます。
例で確認してみましょう。
【例:見出しに数字を入れる】
改善前: ✕「すぐに作れるバナナチョコタタン」
↓改善
改善後: ◯「仕込みは3分!あとはオーブンで焼くだけバナナチョコタタン」
また、「方法」「ポイント」「注意点」も、具体的な数字を明記しましょう。
【例:見出しに数字を入れる】
改善例: ✕「心を動かすデザインのポイント」
↓改善
改善後: ◯「心を動かすデザイン3つのポイント」
見出しに数字を入れることで、ユーザーにより正確な情報を届けられます。また、文章の説得力も増します。
時間、数量、頻度、など、数字で示せるものはできるだけ数字で示しましょう。
見出しを読むだけで記事がわかるようにする
SEO記事・Webページでは、ユーザーが求める情報がどこに記載されているのか、ひと目で分かる見出しをつけましょう。
見出しを読むだけで記事の内容を理解できるのが理想的です。
見出しが的確であれば、ユーザーの心を掴み、必要な情報を速やかに届けられます。
ユーザーに有益なサイトであれば、SEO対策にも必ずよい影響があるでしょう。
































コメントを残す
コメントを投稿するにはログインしてください。