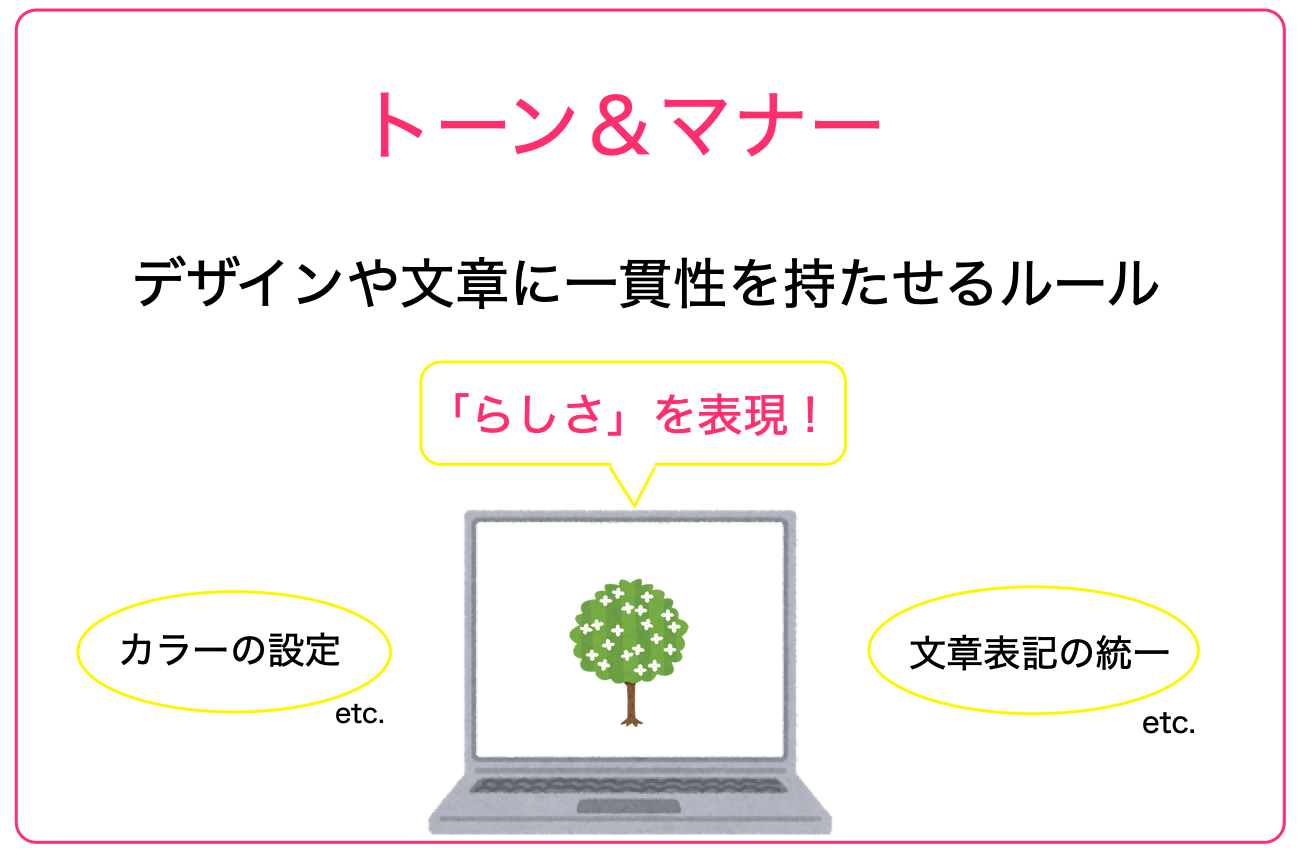
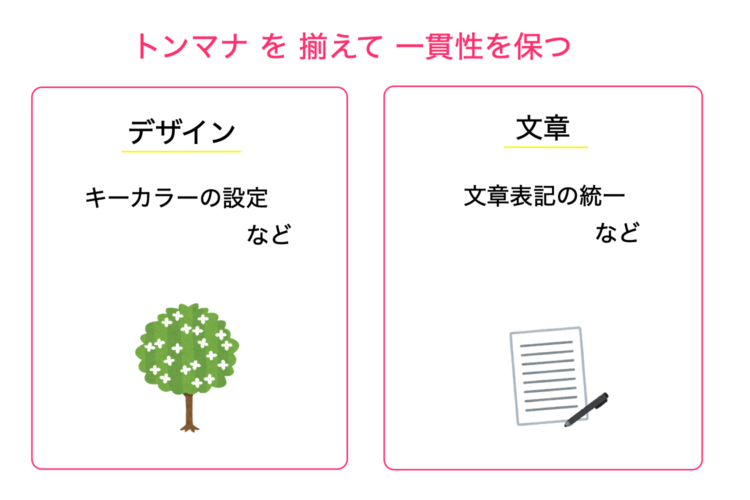
トンマナ(トーン&マナー)は、「デザインや文章に一貫性を持たせるルール」のことです。
トンマナを揃えることで、ブランドやサイトの世界観をわかりやすく伝えられます。
よいデザイン、読みやすい文章は、私たちを大きく助けてくれます。
「らしさ」を表現するロゴやカラー。なんとなく目にしながら、その印象は私たちにそのサイトやブランドへの愛着を抱かせます。
反対に、悪いデザインは、印象に残らず、記憶に残らず、社のモチベーションも上がりません。
今回は、トンマナとは何か、トンマナの必要性、トンマナの事例、トンマナの揃え方や注意点をわかりやすく解説いたします。
特別な才能がなくても、ちょっとした知識があることが、大きな違いを生みます。
トンマナについて知っておくことは、印象的なサイト作成に大いに役立つことでしょう。
目次
【トンマナとは】デザインや文章の一貫性を保つルールのこと

「トンマナ」とは、「トーン&マナー」の略です。
もともとは広告業界で使われていた用語で、デザインの統一性を保つためのルールのことです。
英語では下記の意味があります。
- トーン(tone) 調子
- マナー(manner) 様式
調子や様式を合わせることで、デザインに統一性をもたせ、企業やブランドのイメージや世界観を印象づけます。
「なんとなく」印象に残るサイトやデザインは、実は、カラーなどを綿密に考え、印象に残るよう計画的に作成されているのです。
現在では、文章表記など、文章に関してのルールを設定することも、トンマナ合わせの1つと考えられています。
【トンマナの必要性】「らしさ」を印象づける

それでは、なぜトーン&マナーが必要なのでしょうか。
トンマナで上手に世界観を構築できると、そのブランド「らしさ」を印象づけ、愛着のわく存在になれるためです。
たとえば、下記のブランドは、カラーやデザインで誰もがそのブランドらしさを認識しています。
- ティファニー : ひと目でわかるティファニーブルーで圧倒的な存在感
- コカ・コーラ : 赤いカラーとコカ・コーラの瓶の形が特徴的
- IKEA : ブルーとイエローのロゴで北欧家具の代表的存在
詳しく見ていきましょう。
事例1. ティファニー : ティファニーブルーで気高さをイメージ

ティファニーのシンボルカラーであるスカイブルーは、「ティファニーブルー」と呼ばれ、多くの女性の心をときめかせています。
ティファニーのスカイブルーは、春の訪れを告げるコマドリの卵に由来します。
古くからイギリスでは、コマドリの卵の青は、大切なものを表す色として使われてきました。ティファニーの気高いイメージに、コマドリの卵の青はピッタリだったのです。
このティファニーカラーが初めて使用されたのは1853年のことです。チャールズ・ルイス・ティファニーが社名を「Tiffany&Co.」に改修し、ティファニーブルーと呼ばれるカンパニーカラーも使用しました。
さらに、ティファニーの商品を購入した人だけが手にできる特別な箱として、あのティファニーブルーボックスを作り出しました。
白いリボンが結ばれたティファニーブルーボックスは、世界中にブランドの品格を印象づけています。
事例2. コカ・コーラ : 鮮烈な赤の印象

コカ・コーラのシンボルカラーといえば鮮烈な「赤」です。
コカ・コーラ社では、この赤色を「コーク・レッド」と呼び、ブランドのシンボルカラーとして大切にしています。
コーク・レッドを見れば、多くの人がコカ・コーラだと認識する、とても印象的なカラーです。
この赤色の起源は1888年に遡ります。コカ・コーラの事業を引き継いだ実業家のエイサ・キャンドラが、
コカ・コーラのシロップを運ぶ樽の全てを赤く塗り、アメリカ中の話題となった事が始まりです。
事例3. IKEA:北欧家具の世界観

IKEAは、北欧らしいブルーとイエローのロゴがひと目でIKEAらしさをイメージさせる世界観を作り出しています。
IKEAの公式サイトも、イラストや文字に、ロゴと同じ色調のイエローやブルーがごく控え目に使われ、丁度よい具合に統一感を出しています。
また、商品の写真も、北欧テイストの家具を上手に配置していて、見せ方がとても巧みです。
【デザインのトンマナ合わせ】3つのコツ

サイトのデザインでトンマナを揃えるなら、まず、カラーとフォントを戦略的に選びましょう。
コツ1. カラーは3色まで
キーカラー選びは、トンマナを揃える際に、もっとも重要視すべきです。
その企業、製品、サイトの世界観を間違いなく伝えられるカラーを選びましょう。
1色or2〜3色を組み合わせるか
まず、使う色の数を決めます。
1色だけならインパクトがあります。このカラー戦略は「1色訴求」と呼ばれ、印象の全てを1色に委ねます。
2〜3色を組み合わせる手法もあります。
たとえば、IKEAやサーティーワンのようにキーカラーにかけ離れたサブカラーを組み合わせて特徴を出す配色を「バズカラー」と呼びます。
独自の世界観を作りやすく、演出もしやすいです。
コツ2. 世界観に合うキーカラーを決める
色数を決めたら、キーカラーを選びます。
「色見本帳」などを眺めながら考えるとよいでしょう。
- コンセプトが伝わるカラー
- 世界観がわかるカラー
- ターゲットが好むカラー
- 自社のストーリーに由来するカラー
上記から絞り込んでいきましょう。
たとえば、美容がメインのサイトなら、女性が好む明るく綺麗な色、健康系のサイトならビタミンカラー、ナチュラル系のサイトならベージュなど、伝えたいイメージを、ターゲットに届けるためにどうすべきか、戦略を練りましょう。
コツ3. フォント(書体)はシンプルに2種類まで
フォントにはそれぞれの魅力があります。
ロゴデザインなどに使うのであれば、下記のシンプルなフォントをおすすめします。
- 明朝体
- ゴシック体
種類は2つまでがすっきりして見やすいです。
大切なのは統一感と伝わりやすさです。
もしも、コンセプトを表現するために個性的なフォントを使用するのであれば、フォントの種類は1種類にしておきましょう。
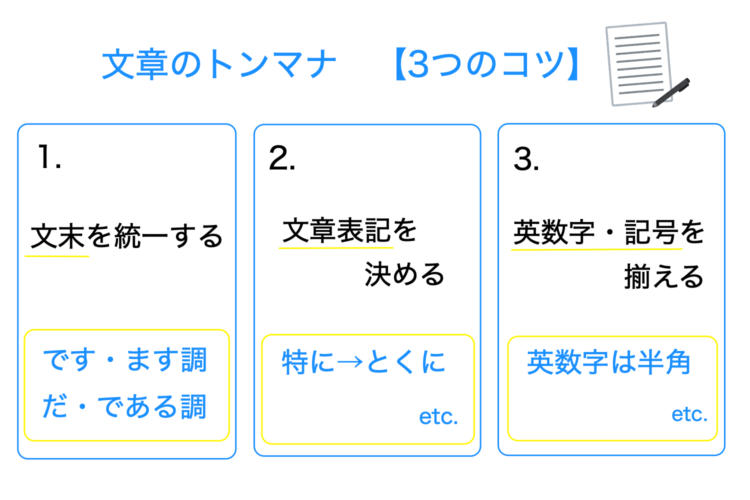
【文章のトンマナ合わせ】3つのコツ

サイト作成では、文章もトンマナを設定しましょう。
コツ1. 「ですます調」か「だ・である調」を選ぶ
まず、文末を「ですます調」か「だ・である調」にするかを統一しましょう。
とくにこだわりがないのであれば、サイトでは親しみやすく丁寧な「ですます調」がおすすめです。
もしも、断定口調で独特の空気感を表現したいのであれば、「だ・である調」もありかもしれません。
設定したら、ライターや編集の方で共有しましょう。
「です・ます調」と「だ・である調」については、記事ブログ内に私が詳しくご説明した記事があります。両者の特徴、どのような文章で使うべきか、記事を読めばすぐわかるようになっています。「です・ます調」と「だ・である調」の使い分けにお悩みの方は、こちらの記事を、ぜひ、参考にしてみてください↓
コツ2. ひらがな・漢字・カタカナ表記を決める
文章表記のトンマナを揃えておくことも大切です。
【文章表記の例】
- 「特に」 →「とくに」
- 「時」 →「とき」
- 「〜上で」 →「〜うえで」
- 「コンピュータ」 →「コンピューター」
ひらがな・漢字・カタカナの文章表記を統一することで、ライターによって表記が異なることを防ぎ、読みやすいサイトになります。[注2]
あらかじめ文章表記のトンマナを揃え、社内で共有しましょう。
ひかがな・漢字・カタカナの表記についてお悩みの方は、記事ブログ内に私がわかりやすく解説した記事があるので、ぜひ、こちら↓をご覧ください。堅実な印象を与える漢字、柔らかい印象を与えるひらがな、軽快な印象を与えるカタカナと、それぞれの特徴と適した文章がすぐにわかるようになっています。参考にしてみてくださいね。
コツ3. 英数字・記号の表記を揃える:全角or半角
英数字・記号は、全角か半角のどちらかで統一しましょう。
また、「千円」か「1,000円」かなど、細かく設定しておくと表記のばらつきを防止できます。
括弧の使い方も、共有しておきましょう。[注3]
たとえば、下記のルールなどです。
- 鉤括弧「」の文末は「。」を打たない
- 鉤括弧「」の中のセリフは二重括弧『』にする
記事ブログ内に括弧の使い方をわかりやすくまとめた記事があります。括弧の使い方の理解が曖昧な方は、ぜひ、ご覧ください。【】や『』など、それぞれの括弧の使い方の7つのテクニックと、大切な3つのルールを解説しています。括弧を使いこなすための重要な情報が載せてあるので、参考になさってくださいね↓
【メリット】トンマナ合わせ2つのメリット

サイトの作成などでトーン&マナーを揃えるメリットは、下記の2つです。
- 作り手の作業効率がアップする
- ユーザーが世界観を認識できる
詳しく見ていきましょう。
メリット1. 作業効率がアップする
トンマナが揃っているということは、使うカラーやフォントがルール化されているため、作り手の考える手間を減らせます。
もしもトンマナが決まっていなければ、すべての要素を一から考えなければなりません。
【サイトをデザインする要素】
- カラー(配色)
- フォント(書体)
- レイアウト(構図)
- 形状
- 質感
- モチーフ
- 文章の表記ルール
- 文字数
上記を統一しておけば、作業のスピードを速め、一定の質を保つこともできます。
メリット2. ユーザーが世界観を理解しやすい
トンマナを合わせることで、ユーザーは、企業やサイトのコンセプト、「らしさ」を理解しやすくなります。
上述のようにシンボルカラーを設定すれば、ユーザーはそのカラーから企業や製品をイメージできます。
魅力やコンセプトがパッと伝われば、ユーザーも下記を認識できます。
- 自分が求めているものがある
- 自分がターゲットになっている
ユーザーにとっても、サービスを受けやすくなるメリットがあります。
【注意点】トンマナ合わせ2つの注意点

最後に、トンマナを設定する際の注意点をお伝えいたします。
よいデザインが助けとなるのと同様に、悪いデザインは足かせとなります。注意しましょう。
注意点1. 目立つことを追求しない
ターゲットの目を引き、心を動かすのは「共感」です。
やみくもに目立つ色や個性的なフォントを使っても、人の心を掴むことはできません。
ターゲットやユーザーの立場になって、
- 共感できる雰囲気
- 好きと感じるデザイン
- 読みやすい文章
そう感じるトンマナを設定しましょう。
注意点2. ターゲットを曖昧にしない
ターゲットの設定は、できるだけ具体的にしましょう。
たとえば、「女性」であっても、何を好むかはさまざまです。
美容が好きな女性であればキーカラーは綺麗なピンク系を選び、ナチュラル志向の女性であればビタミンカラーを選ぶ、など、ターゲットに合わせた設定が必要です。
誰が見るのかを考え、トンマナを設定しましょう。
ユーザーの記憶に残る世界観を構築しよう
トンマナの設定でまず大切なのは、ユーザー、ターゲットの目線に立つことです。
設定すべき統一性、どうすれば読みやすくなるかも見えてきます。
そのうえで、世界観、伝えたいコンセプトを最適なトンマナで表現しましょう。
よいデザインは、個人にとっても企業にとっても必ず助けとなることでしょう。