フッターはウェブサイトの運営時に放置されてしまいがちなコンテンツのひとつです。
なにか情報を記載しておくべきだとは分かっていても、結局のところどんな情報を記載するべきか判断がつかずに放置してしまう。そんな状態のウェブサイトは多く存在することでしょう。
そこで本記事ではフッターに記載するべき情報について、なにを掲載するべきなのか、それによってどのようなSEO効果が生まれるのか、内部外部SEO対策の両側面から説明します。
目次
フッターとは?SEO対策の他に注視すべき効果
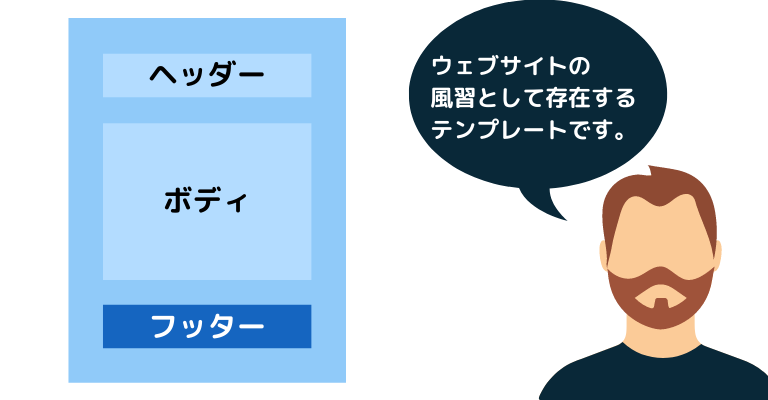
フッターとは、ウェブサイトのすべてのページに表示されるコンテンツ部分のうちのひとつです。
似たような役割を持つコンテンツ部分は他にもヘッダー、サイドバーがあり、いずれも基本的にはウェブサイト内のすべてのページで表示される設定になっています。

「全てのウェブサイトにヘッダー・サイドバー・フッターが設置されてなければならない」というわけでは無いのですが、インターネット登場から20年間に渡って確立したテンプレート的な意味合いで、それぞれのコンテンツ部分は多くのウェブサイトに採用されており、その位置や役割も共通しています。
フッターの役割
フッターには複数の役割と導入効果がありますが、いずれもユーザビリティの向上の側面が強いです。
- 記事を見たユーザーがブラウザバックすることを防ぐ、離脱防止策としての役割
- 会社概要やロゴを表示させ、サービス認知を高める
- カテゴリページや位置情報、サービス概要などを表示することによるユーザビリティの向上
- ランディングページ(LP)や重要度の高いコンテンツへのリンクを置くことによる販売促進
前述のとおり、フッターはウェブサイト内のすべてのページに共通して表示されるコンテンツ部分です。ウェブサイトを閲覧したすべてのユーザーの目に触れることになる場所ですから、サイト内でも比較的重要度の高い情報が記載されているURLや、強くPRしたいサービス、会社の情報などを掲載するべきだと言えます。
また、特定の記事を読了したユーザーに対するネクストアクションの提示も可能です。
記事を読み終えたユーザーは通常、ブラウザバックし、別のサイトへ移動することになるでしょう。そんなユーザーの目を惹くような情報をフッター部分に記載すれば、ブラウザバックする代わりにサイト内のコンテンツの閲覧に誘導することが出来ます。
フッターは軽視されやすいが、非常に重要なコンテンツ要素
したがって、フッターはファーストビュー部分に該当するヘッダーやサイドバーと同等か、それ以上に重要視するべきコンテンツ部分だと言えます。
何か特別な理由が無い限りはウェブサイトに最適な情報をフッターに掲載するべきでしょう。
次章からはフッターが与えるSEO効果にどんなものがあるのかをご紹介します。
フッターコンテンツはSEOに影響を与える?
フッターコンテンツはSEO対策効果を発揮するのでしょうか?
その答えは「NO」です。
フッターに特定のページ内コンテンツを掲載することでウェブサイトの検索順位が改善されることはありません。しかしながら、目線を中長期的なものに変えると話が一転します。
フッターは直接的なSEO効果こそ生み出さないものの、間接的なSEO効果なら大いに生み出します。
これは多くのウェブ担当者が誤認していることでもあるため、本章にて詳しく解説します。
UXデータが改善されることで、フッターは間接的なSEO効果を生む
前章で説明した通り、フッターに何かしらのコンテンツを掲載することはユーザビリティの向上の意味合いが非常に強いです。フッターは記事を読了したユーザーの離脱を防ぐ効果や、サービス認知効果を持っています。
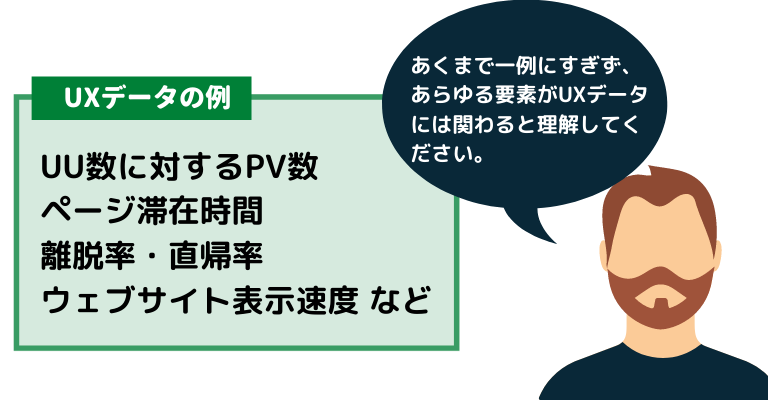
したがって、フッターにウェブサイトのコンテンツと関連性のある要素を掲載することで、ウェブサイトのUXデータ(ユーザーエクスペリエンスデータ)がたまり、間接的なSEO効果を生み出すことが可能です。
Googleはウェブサイトをあらゆる項目から評価付けしており、UXデータはウェブサイト評価項目のひとつに該当します。サイト閲覧ユーザーがより回遊し、ページ滞在率の高いウェブサイト(=ユーザーのニーズを満たすウェブサイト)ほど高い評価を得ることができるのです。

したがってSEO対策効果のあるフッター構造を設計するためには、第一にウェブサイト閲覧ユーザーのことを想定しなければなりません。次章からはどのようなコンテンツをフッターに掲載するべきなのか、その具体的な項目を紹介します。
UI/UX設計について詳しく知りたい方はこちらの記事をご覧下さい。
SEO対策効果のあるフッターに記載すべきコンテンツとは
フッターはユーザビリティの向上に効果があり、それによって間接的なSEO効果を生み出すことを紹介した上で、どのようなコンテンツをフッターに記載するべきかを考えてみましょう。
フッターはウェブサイトのすべてのページに共通して表示されるコンテンツ部分です。
したがって、フッターにはユーザーに最も閲覧してほしいコンテンツや情報を記載するべきでしょう。
- サイトマップ
- カテゴリーリストや、注目記事
- 検索機能、FAQ
- 会社概要、ブランド名、ロゴ、サービス概要
- CTAコンテンツ
フッターに掲載するコンテンツを検討する際には、自サイトが保有しているコンテンツ量がポイントとなります。
例えばサイト内コンテンツの量が100記事を上回るような規模の大きいウェブサイトの場合、記事のURL全てをフッターに記載してしまうと情報過多になります。あらゆる記事へアクセスできる環境を提供できると言えど、ユーザーはどの記事を閲覧するべきかわからなくなってしまいます。
逆に言えば、コンテンツ量が10記事を下回るようなミニサイトの場合であればフッター部分にすべての記事の内部リンクが掲載されていても何ら問題はないと言うことになります。フッターに掲載するべき情報はウェブサイトの特性やコンテンツ量によって大きく変わります。
フッターの最適なカラム数はいくつ?
日本国内のウェブサイトを見る限りではフッター部分を3カラムに設定しているサイトが多い印象です。フッターのカラム数に特別な制限はありませんが、少なすぎず、多すぎない量としては3カラムが最も適しているフッター設計であるように思えます。
フッター部分を3カラムに設定することで、上記にあげた「フッターに掲載するべき情報」のうち複数をピックアップすることができます。

- フッター左側に会社ロゴを置いてサービス認知を図る
- 真ん中部分にカテゴリページへのリンクを設置して回遊率を上昇させる
- 右側部分にサイト内検索バーやお問い合わせページへのリンクを設置する
上記は一例にすぎませんが、サイト内で特別にPRしたいコンテンツを優先的に掲載することで、ウェブサイトの業績を底上げすることができます。
フッターへサイトマップを掲載する際のポイント
フッターへサイトマップを記載する際には、サイトのコンテンツ量を考慮する必要があります。
サイト内に膨大なコンテンツがある場合は、カテゴリーベースでサイトマップを設置したり、重要度の高い特定の記事へのリンクを張ったりするなど、内容の精査をするべきでしょう。
サイトマップについては、下記の記事をご参照ください。
フッターへ会社概要やお問い合わせページを設置する際のポイント
フッターへ会社概要やお問い合わせページを設置する際には、情報設置の目的を見失わないようにすることが重要です。
例えばスターバックスコーヒーのように、会社名がそのままブランド化している事業者であれば、積極的に会社ロゴや会社情報をユーザーの目に触れさせるべきでしょう。
他にもウェブサイトに掲載されている情報を担保する目的で社名を掲げる場合や、採用目的で運営されているウェブサイトなら会社概要を事細かにフッターへ記載するべきだと言えます。
ウェブサイトのコンテンツと自社の関係性が小さいのであれば、会社概要ではない別のコンテンツをフッターに掲載した方がフッター本来の役割を果たすことができます。どのような目的でウェブサイトを運営しているのか、必ず明確化してください。
ウェブサイトの回遊率を上昇させたい場合のフッターコンテンツ
ウェブサイトの回遊率を上昇させることで、間接的なSEO効果をフッターから生み出したい時に掲載するべきフッターコンテンツは以下の項目です。
- カテゴリーページへのリンク
- 特定の記事へのリンク
- サイト内検索バー
サイト内検索機能も軽視されやすいウェブサイトの機能ですが、特定の条件下においては大きな効果を発揮します。特にサイト内コンテンツが膨大な場合や、専門的な分野の情報サイトを運営している場合にはフッターやサイドバーにサイト内検索機能を搭載することを検討しましょう。
一度サイト内検索機能を使ったユーザーには、自らの興味関心が尽きるまでウェブサイトを回遊し続ける傾向があります。そのような行動は良質なUXデータを貯めることに繋がるため、間接的なSEO効果を生み出すことになるのです。
しかしながら、フッターから間接的なSEO効果を生み出すためには、ウェブサイト内に網羅性の高い良質なコンテンツの存在が必須です。サイトを立ち上げて間もない時期は第一にコンテンツの充実を目的とし、質の高い記事の投稿をし続けるべきでしょう。
サイト立ち上げ期のウェブサイト運営には、ロングテールSEO戦略が効果的です。
コンテンツ作成にリソースを避けない場合は、記事作成代行サービスなどを利用することも手です。WEB集客に悩んでいるのであれば、その道のプロに全て任せることが得策でしょう。
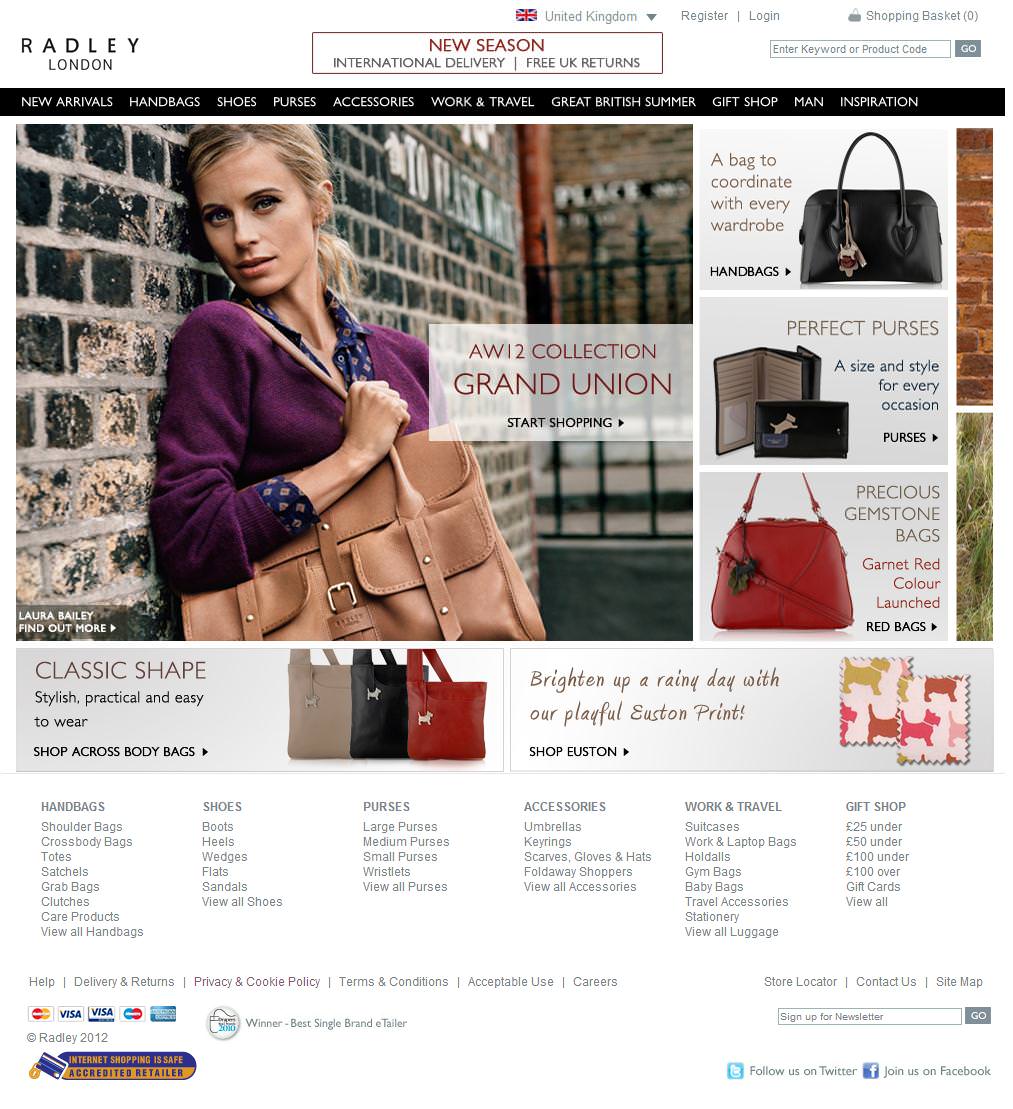
フッターにサイトマップを設置したことで業績改善した例

画像引用元:Smart Insights
ロンドンに拠点を置くECサイトであるRADLEYは、フッター部分に販売商品のカテゴリーを事細かに記載したことで商品購入に至った件数が23.77%増加し、ウェブサイト訪問者一人当たりの収益が15.99%増加しました。
以上の例にあるように、フッターに掲載するべきコンテンツはウェブサイトの運用目的によって大きくことなります。フッターに掲載する情報を吟味する際に注力すべきはユーザーの興味関心です。ウェブサイトに訪れたユーザーが何を求めており、それにどう答えるべきかを模索し続けることで最適なフッターを完成させることができます。
フッターに直接的なSEO効果はないが、軽視するべきでない
本記事ではフッターの役割をはじめ、そのSEO効果やフッターに掲載するべきコンテンツをご紹介しました。
フッターにはウェブサイトのユーザビリティを向上させる役割があります。
ウェブサイトのユーザビリティが向上すれば間接的なSEO効果が生まれるため、フッターは軽視して良いコンテンツ部分ではありません。
フッターに掲載するべきコンテンツはウェブサイトによって千差万別ですが、どんなサイトの場合でも、ユーザーが求めている情報を適切に掲載すればフッターは十分に効果を発揮します。
普段運営されているサイトに十分なコンテンツが存在するのであれば、今まで軽視していたフッター部分のテコ入れを早急に行うことも検討しましょう。未だ十分なコンテンツが投稿されていないのであれば、何よりも先にコンテンツの充実を目指してください。