目次のない専門書や新書が存在しないように、ウェブサイトにおいても目次はあって然るべきものです。
目次の効果は非常に大きいもので、特別な理由がない限り、目次は必ず実装しておくべき機能のひとつだと言えます。ページ内の文字数が5,000字を超えるような長いコンテンツの場合、目次機能がなければユーザーは目的の情報を見つけることができません。
目次はコンテンツの内容を端的に伝える手段にもなり、結果的にユーザビリティの向上にも役立ちます。
そこで本記事では、記事に目次を設定することの効果についてSEOとユーザビリティの両側面からご紹介し、どのような目次設定が最も効果的なSEO対策となるのかを解説します。
目次
WordPressやブログに目次を設定することで生まれる2つのSEO効果
WordPressやブログに設置する目次には、読み手の利便性から見た効果だけではなく、検索順位の改善にも貢献するSEO対策効果があります。
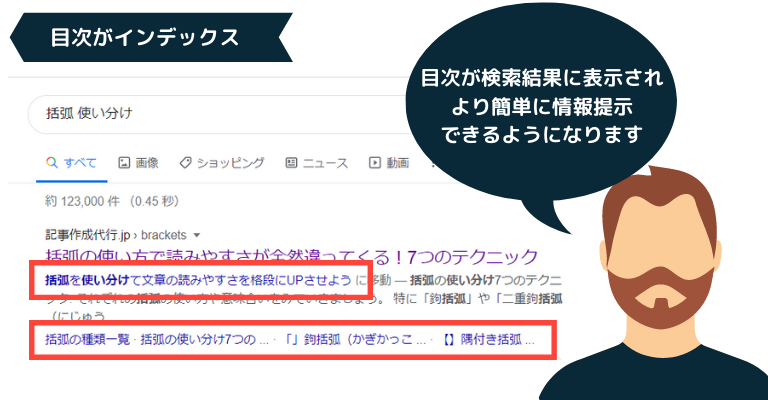
目次が検索エンジンにインデックスされるようになる
リンク付きの目次を記事に設定することで、該当する見出しへの直リンクが検索結果に表示されるようになります。以下の画像は「括弧 使い分け」と検索したときの検索結果ですが、当サイトの記事が1位に表示されており、目次に設定した文字列が掲載されていますね。

Googleクローラーは特定の法則で生成された見出しへのリンクを「目次」だと認識しており、見出しの文字列が検索ユーザーの求める回答となるのであれば、優先的に検索結果へ表示します。
上記例の記事タイトルは「括弧の使い方で読みやすさが全然違ってくる!7つのテクニック」ですが、「目次 使い分け」という検索キーワードで見出しの文字列が1位に表示されていますね。
したがって、リンク付きの目次はブログのアクセス経路にもなり、SEO対策に効果的です。
Googleクローラーについては、下記の記事をご参照ください。
目次の設置によるユーザビリティ向上と間接的なSEO対策効果
目次の設置によってウェブサイトのユーザビリティが向上すれば、間接的なSEO対策効果を生み出すことができます。
記事の内容を理解できるような目次を設定し、目次から目的の章を見つけることができるように工夫することで、読者はより便利にウェブサイトを利用できるようになります。その結果ウェブサイトの読者は、目次の存在しないウェブサイトよりも長い間滞在し、ウェブサイト内のあらゆるコンテンツを回遊するようになります。
読者のウェブページ読了率やページ滞在時間・サイト回遊率が向上すれば、Googleはそのウェブサイトを「質の良いコンテンツが多く提供されている」と評価し、検索順位にポジティブな影響を与えるようになるのです。
このことはウェブサイトのUI設計・UX設計と深い関わりを持ちます。詳しくはこちらの記事をご覧ください。
ユーザビリティ向上に効果的な2つの目次設定方法
ここまで目次にはSEO対策効果があり、目次によるユーザビリティ向上に努めることでさらなるSEO対策効果を生み出すことが可能であると説明しました。
本章ではウェブサイトのユーザビリティを向上させるために、設定するべき目次・見出しの設定方法についてご紹介します。
目次を見るだけで記事の概要が伝わるようにする
目次を見るだけで記事の概要が伝わるような構成にすれば、記事の読者は自分が求めている情報をスムーズに発見し・理解することができます。
記事の内容が5,000字を超えるような濃いコンテンツの場合、読者は自分が求めている情報を発見するために長い時間と労力を必要とします。自分が求めている情報がすぐに見つからないような長い文章は読者から好まれず、すぐブラウザバックされてしまい、競合サイトに貴重な見込み客を奪われてしまうことでしょう。
そこで誰が見ても記事全体の内容が伝わるような目次構成にすることで、読者のユーザビリティが向上し、より良質なウェブサイト体験を提供することができるのです。
見出しの入れ子は親を補足する形で設定する
見出しの入れ子は親を補足する形で設定するようにしましょう。
例えば全ての見出しを h2 タグに設定した場合、どこまでがひとまとめの章なのかわかりにくい見出し構造になってしまい、読者は記事の内容を適切に理解することができません。
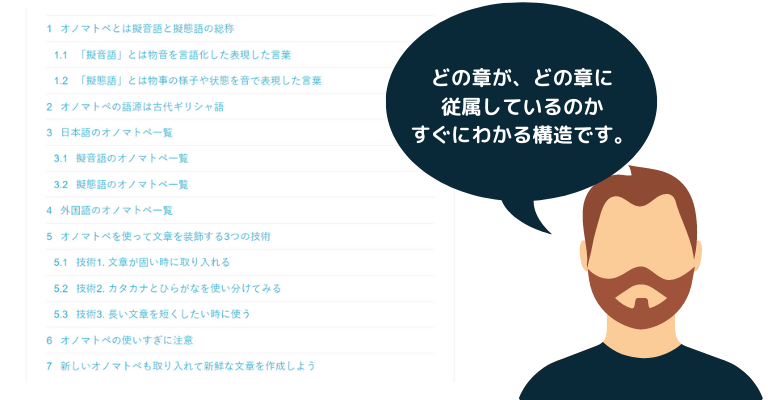
下記画像は当サイトに投稿された「4500種類のオノマトペで文章を装飾する3つの技術」という記事の目次です。

見出し構造に上下関係を付けることで、記事の構成を可視化することができます。どの小見出しがどの大見出しに従属しているのかわかりやすく提示できれば、あらゆる読者がスムーズにその内容を理解できるようになるでしょう。
目次は記事中に設定された見出しのリストです。
また、見出しは記事段落の内容を完結に説明したタイトルに該当します。
したがってユーザビリティ向上に有効な目次の設定とは、よく構造化された見出しを設定することだと言い換えることもできます。
大見出し・小見出しの作り方については、下記の記事をご参照ください。
WordPressでSEOに効果的な目次を設置する3つの方法
最後に、ウェブサイトに目次を実装するための方法を3つご紹介します。
記事を執筆するたびに手動でHTMLコードを記述する方法でも目次は実装可能ですが、WordpressなどのCMSを利用されているのであれば目次専用のプラグインを導入することをおすすめします。
HTMLコードで目次を設定する方法
HTMLコードを活用して「SEOに有効なリンク付き目次」を設定するためには、見出しタグにHTMLコードを追記した上で、目次を掲載したい個所にも相応のHTMLコードを記述する必要があります。
- 見出しタグに id(固有の名称) を設定する
- アンカーテキストを見出し文に設定し、先に設定した id へ遷移するURLを埋め込んだリンク付きテキストをリストに置く
本記事の目次を以下に掲載します。
この目次は以下のソースコードによって実装されています。利用しているHTMLタグはリストタグ(<ol>、<li>)と aタグ(<a>)の2種類です。
<ol>
<li><a href=”#i1″>目次が検索エンジンにインデックスされるようになる</a></li>
<li><a href=”#i2″>目次の設置によるユーザビリティ向上と間接的なSEO対策効果</a></li>
</ol>
aタグでは href 属性を利用したリンクの付与を行っています。
このリンク先を、記事中の各見出しに指定することで目次を実装可能です。
見出しのソースコードも確認してみましょう。
<h3 id=”i1″>目次が検索エンジンにインデックスされるようになる</h3>
<h3 id=”i2″>目次の設置によるユーザビリティ向上と間接的なSEO対策効果</h3>
先ほど href 属性によって指定されていたリンク先の id が、見出しタグ内で指定されていますね。手動でHTMLコードを記述することでリンク付き目次を実装するには、少々手間がかかりますが、以上の方法で設定可能です。
WordPressのプラグインを利用して目次を設定する方法
WordPressを利用してウェブサイトを運営しているのであれば、目次専用のWordpressプラグインを利用しましょう。RTOCの名称で親しみのある「Rich Table of Contents」を利用すれば、記事ごとに手動で目次を実装する必要もなく、すべての記事に対して目次を自動生成できます。
RTOCは日本国内Wordpressテーマとの連携機能や、ウェブサイトのデザインに合わせたデザイン変更にも対応しています。非常に便利なプラグインなので、ぜひ導入検討してみてください。
WordPressテーマに目次機能があるなら最優先で利用する
WordPressテーマに目次機能が実装されているのであれば、テーマ標準の機能を優先して利用するべきです。
ウェブサイト内に複数の目次実装機能が存在する場合、それらの機能がサイト内で競合を起こしてしまい、サイト表示トラブルの原因になります。デザインの問題でテーマ標準目次の利用に気が進まないのであれば、CSSコードを改変して対応しましょう。そもそも利用するテーマを変更することも選択肢のひとつです。
SEO対策目的で目次を設置するなら、必ずリンク付きで
本記事では目次を設定することによるSEO効果とその設定方法をご紹介しました。
目次には2つの方向からSEO対策効果を見込むことができ、特別な理由がない限り全てのサイトに実装するべき機能です。
また、いずれの機能もリンク付きのクリック可能な目次でなければSEO効果を発揮することができません。もしも現在採用している目次機能に見出しへのリンク機能が実装されていないのであれば、別の手段を講じるべきでしょう。