Warning: Undefined array key 1 in /home/chikudenchi/xn--3kq3hlnz13dlw7bzic.jp/public_html/wp-content/themes/jstork/functions.php on line 732
記事を作成するときに、「です・ます調」と「だ・である調」のどちらの文体でライティングすべきかお悩みの担当者の方も少なくありません。
一般的な解説記事であれば、丁寧で柔らかい印象の「です・ます調」が正解です。
文章の特性や読者との距離感によっては、簡潔で断定的な「だ・である調」を選択する場合もあります。
「です・ます調」と「だ・である調」の使い分けに悩む方のため、両者の違いを5つの事例から分析いたします。
目次
5つの事例から分析する「です・ます調」と「だ・である調」の違い

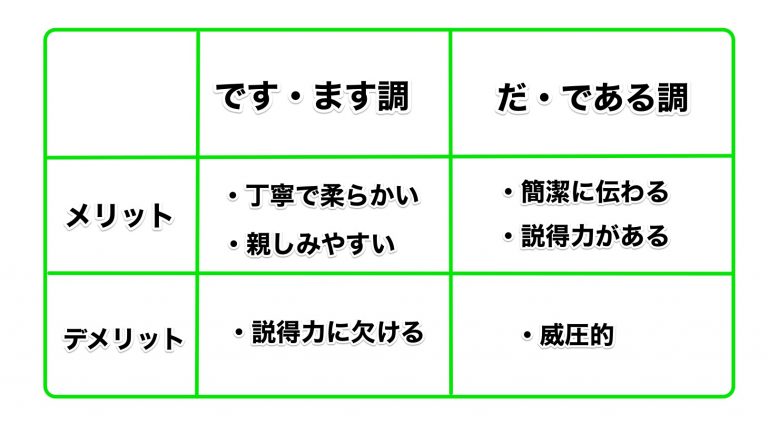
一般的に「です・ます調」は敬体、「だ・である調」は常体と表現されます。
それぞれの文体では文章全体から受ける印象が次のように異なります。
- 丁寧で柔らかい雰囲気: 「です・ます調」
- 断定的で引き締まった雰囲気: 「だ・である調」
それぞれの違いを5つの事例で確認してみましょう。
作成する記事の特性に合うのが、敬体か常体かを判断してみてください。
「です・ます調」「だ・である調」は口語体と呼ばれる文章形式です。
口語体について、記事ブログ内にまとめた記事があります。今では一般的な「です・ます調」「だ・である調」ですが、明治の言文一致運動のなか、文豪たちの奮闘によって確立されました。ぜひ、こちらもご覧ください↓
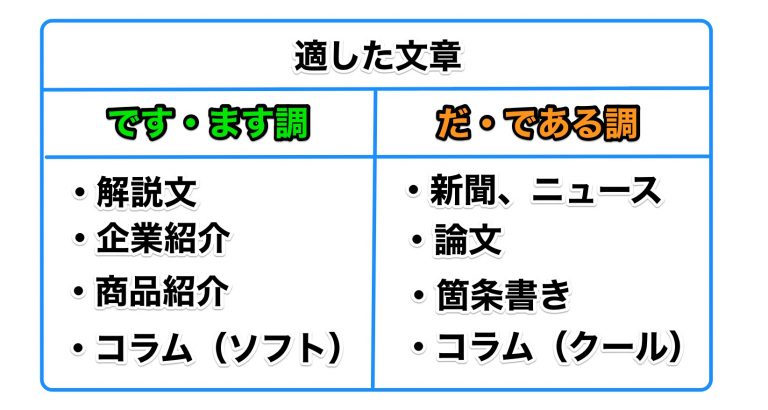
事例1. 解説記事は「です・ます調」で柔らかく丁寧な印象に
敬体の「です・ます調」が使われる文章の代表格は教科書です。
文部科学省も、「敬体で書かれた文章に慣れること」を敬語の学習指導要領に盛り込んでいます。
そのため、私達は小学生の頃から敬体を丁寧な言葉として読み慣れています。
そこで、不特定多数の読者が目にするWeb記事には、やはり「です・ます調」が適しています。丁寧に柔らかく伝えられるのがメリットです。
例文で確認しましょう。
【例文「です・ます調」】
SEOとは「「Search Engine Optimization」の略称です。
日本語では「検索エンジン最適化」と表現されます。ところが、この「最適化」という言葉の意味が分かりにくいと感じる方が少なくありません。
SEOを分かりやすく表すと、「検索結果でWEBサイトが上位に表示されるために行う取り組み」のことです。
【例文「だ・である調」】
SEOとは「Search Engine Optimization」の略称だ。
日本語では「検索エンジン最適化」と表現する。ところが、この「最適化」という言葉の意味が分かりにくいと感じる方が少なくない。
SEOを分かりやすく表すと、「検索結果でWEBサイトが上位に表示されるために行う取り組み」のことだ。
「です・ます調」では読み手に丁寧に理解していただこうという意図が伝わります。
ところが、同じ解説文を「だ・である調」で書くと、威圧的で突き放すような雰囲気になってしまいます。
Web記事では「です・ます調」を選ぶ方が、親しみやすく伝わりやすい文章になります。
参考元:文部科学省/敬語の学習に関する学習指導要領等の主な記述
事例2. 新聞やニュース記事は説得力がある「だ・である調」で簡潔に伝える
「です・ます調」と比べて、やや語気が強い印象がある「だ・である調」です。
「だ・である調」は、新聞やニュースのような専門的な記事を簡潔に記すのには適しています。
GDP に関する新聞記事を例に見ていきましょう。
【例文「です・ます調」】
内閣府が9日に発表した◯◯年◯〜◯月期の国内総生産(GDP)速報値は、物価変動の影響を覗いた実質の季節調整値で前期比0.6%増、年率換算では2.0%増でした。
高成長をけん引したのは個人消費などの内需です。ただ、消費者心理を示す指数は下がっています。消費増税を前に、先行きは息切れも懸念されます。
【例文「だ・である調」】
内閣府が9日に発表した◯◯年◯〜◯月期の国内総生産(GDP)速報値は、物価変動の影響を覗いた実質の季節調整値で前期比0.6%増、年率換算では2.0%増だった。
高成長をけん引したのは個人消費などの内需だ。ただ、消費者心理を示す指数は下がっている。消費増税を前に、先行きは息切れも懸念される。
上記の新聞記事のように専門的な内容では、「だ・である調」のほうが語尾が簡潔で説得力があるのが分かります。
「です・ます調」が悪いわけではないのですが、「だ・である調」と比べるとやや説得力が弱い雰囲気になってしまいます。
論文の作成でも同じ理由から断定的に語れる「だ・である調」が適しています。
専門的な内容を簡潔に説得力を持たせて伝えるなら「だ・である調」を選択しましょう。
事例3. 企業紹介や商品紹介なら「です・ます調」が丁寧で伝わりやすい
Web記事では企業紹介やお店の紹介、商品紹介の文章も多く見かけます。
こういった紹介文はお客様の第一印象を左右する大切な要素です。
丁寧で話しかけるような「です・ます調」が適しています。
それではクリニック紹介の例文を見ていきましょう。
【例文「です・ます調」】
〇〇クリニックは、〇〇専門のクリニックです。
地域に根ざし、愛されるクリニックを目指しています。
当院を受診される全ての患者様に身体と心の安心をお届けすることが我々の願いです。
これからも地域の皆様の健康をお守りしていきます。
【例文「だ・である調」】
〇〇クリニックは、〇〇専門のクリニックだ。
地域に根ざし、愛されるクリニックを目指している。
当院を受診される全ての患者様に身体と心の安心をお届けすることが我々の願いである。
これからも地域の皆様の健康をお守りしていく。
この場合「だ・である調」では、どことなく上から目線の自己紹介になってしまいます。
ホームページの企業紹介は、お客様に対して丁寧に語りかけ、自社を知っていただく大切な文章です。
「だ・である調」では伝えたい内容と文章の雰囲気がとてもちぐはぐです。
企業紹介では、実際にお客様にご挨拶するように、丁寧な「です・ます調」を使いましょう。
では、商品紹介の例文も確認してみましょう。
【例文「です・ます調」】
休日のちょっと贅沢な朝食におすすめのいちごジャムです。
○○市○○農園さんが特別綺麗なお水と土で育てた大粒いちごを使用しています。
○○農園の皆さんがじっくりコトコト煮込んで手作りジャムに仕上げました。
宝石のような果肉を贅沢に残した自慢の一品です。
トーストやパンケーキに添えれば農園の風を感じる特別な朝のひとときを過ごせます。
【例文「だ・である」調】
休日のちょっと贅沢な朝食におすすめのいちごジャムだ。
○○市○○農園さんが特別綺麗なお水と土で育てた大粒いちごを使用している。
○○農園の皆さんがじっくりコトコト煮込んで手作りジャムに仕上げたのだ。
宝石のような果肉を贅沢に残した自慢の一品である。
トーストやパンケーキに添えれば農園の風を感じる特別な朝のひとときを過ごせる。
商品説明の場合、「だ・である調」では少し偉そうな印象を与えてしまうかもしれません。
明確に商品を紹介するだけの記事なら「だ・である調」という選択肢もあります。
しかし、お客様に購入していただきたい商品を説明するのに適しているのは「です・ます調」です。
販売を目的とする商品説明では、丁寧な文体で信頼感があることが大切です。
「です・ます調」でわかりやすく丁寧な文章を心掛けましょう。
事例4. 箇条書きの文章には「だ・である調」が適している
「だ・である調」の文章では語尾が簡潔で明確に伝わります。
この特性から、箇条書きの文章にも適しています。
WEB記事では文中に箇条書きを入れる場合が多くあります。
箇条書きは伝えたい事項が3点以上あるときや、要点を分かりやすくしたいときにとても便利です。
その場合、記事全体は「です・ます調」、箇条書きの部分だけ「だ・である調」にするとすっきりと表現できます。
それでは箇条書きを例文で比較してみましょう。
【例文「です・ます調」】
◯◯配合化粧品には下記の3つの効果があります。
- 角質層の水分量をキープしてくれます。
- お肌にみずみずしさとハリを与えます。
- ほうれい線にも効果があります。
【例文「だ・である調」】
〇〇配合化粧品には下記の3つの効果があります。
- 角質層の水分量をキープ。
- お肌にみずみずしさとハリを与える。
- ほうれい線にも効果がある。
箇条書き部分だけを「だ・である調」にすることですっきりと伝わりやすくなります。
箇条書きは要点をパッと見て伝えるのにとても便利です。
より分かりやすく伝えるためには、箇条書きの部分だけ「だ・である調」で簡潔に記述するのがおすすめです。
事例5. 「です・ます調」ならソフトな印象「だ・である調」ならクールな印象になる
それほど堅苦しくないコラムでは「です・ます調」で書かれる場合も「だ・である調」で書かれる場合もあります。
読者との距離感を近くし、柔らかく親しみやすいコラムにするなら「です・ます調」を選択するとよいでしょう。
一方、読者から少し距離を置き、クールでテンポのよいコラムにするなら「だ・である調」が適しています。
コラムの例文を見てみましょう。
【例文「です・ます調」】
睡眠不足は美肌の大敵です。
睡眠不足で成長ホルモンの分泌が不足すると、肌のターンオーバーが遅れます。
肌のなめらかさが失われ、シミの原因となります。
それでは、美肌を保つ睡眠をとるためにはどうすれば良いでしょうか。
成長ホルモンの分泌が多いのは眠り始めの90分です。
この時間をゆったり深く眠れるように工夫しましょう。
【例文「だ・である調」】
睡眠不足は美肌の大敵だ。
睡眠不足で成長ホルモンの分泌が不足すると、肌のターンオーバーが遅れる。
肌のなめらかさが失われ、シミの原因となる。
それでは、美肌を保つ睡眠をとるためにはどうすれが良いだろうか。
成長ホルモンの分泌が多いのは眠り始めの90分だ。
この時間をゆったり深く眠れるように工夫しよう。
「です・ます調」は読者の共感を得られる親しみやすい雰囲気なのが分かります。
「だ・である調」では、テンポよくクールな雰囲気です。
コラムの趣旨や目指す雰囲気に合わせて文体を選びましょう。
「です・ます調」なら丁寧で親しみやすく、「だ・である調」なら簡潔で説得力のある文章になる

web記事の文体には「です・ます調」が適しています。
丁寧で柔らかい「です・ます調」は、誰にでも読みやすく、不特定多数の読者が目にするweb記事と相性がよいからです。
一方で、簡潔に伝えるべきニュースや論文、記事中の箇条書きであれば、「だ・である調」が適しています。
作成する記事に合わせ、より伝わりやすく読みやすい文体を選択しましょう。
「です・ます調」か「で・ある調」か決定したら、社内表記を統一しましょう。
社内表記の統一といえば、「トーン&マナーを揃える」という言葉があります。略して「トンマナ」ともいわれます。トンマナについて解説した記事があります。デザインや文体を揃えることで、サイトの世界観を伝えられます。↓

























コメントを残す
コメントを投稿するにはログインしてください。